10Web Booster: Przyspiesz swoją stronę WordPress jednym narzędziem
Jeśli chodzi o wydajność strony internetowej, wszyscy znamy uniwersalną zasadę: szybkość ma znaczenie… bardzo duże. Oprócz dobrego doświadczenia użytkownika, stanowi ona kluczowy parametr uwzględniany i testowany przez Google. Jeśli potrzebujesz odświeżenia, oto informacja prosto od Google:
- 53% wizyt jest przerywanych, jeśli ładowanie strony mobilnej trwa dłużej niż trzy sekundy.
- Niskie wyniki szybkości to “ogromna stracona szansa”, ponieważ kiedy użytkownicy napotykają wolne strony, są “o wiele mniej skłonni poszukać tego, czego szukają, lub dokonać zakupu u Ciebie w przyszłości”.
- Reklama i szybkość idą w parze – szybsze strony docelowe zapewniają lepszy zwrot z inwestycji.
A co konkretnie Google uważa za szybkie? Jak zobaczysz, nie ma tu zbyt dużego pola do interpretacji:
- 1-49 (ponad 4 sekundy): wolno
- 50-89 (2,5 do 4 sekund): średnio, wymaga poprawy
- 90-100 (poniżej 2,5 sekundy): szybko
Analizując najpopularniejsze sposoby pomiaru “zdrowia” strony internetowej, można zauważyć, że wszystkie one koncentrują się – w pewnym stopniu lub głównie – na szybkości działania:
- PageSpeed Insights: Określa Twój wynik PageSpeed i oferuje sugestie PageSpeed, aby przyspieszyć działanie Twojej strony.
- Core Web Vitals: Dwie z trzech metryk Core Web Vitals koncentrują się na elementach związanych z szybkością: Largest Contentful Paint (LCP) koncentruje się na czasie ładowania, szczególnie w odniesieniu do największego elementu znajdującego się na ekranie. First Input Delay (FID) koncentruje się na interaktywności, szczególnie w odniesieniu do szybkości reakcji strony.
- Google Lighthouse: W kategorii Wydajność, Lighthouse zwraca uwagę na szybkość ładowania się strony (lub aplikacji). Ważne jest to, jak szybko użytkownik ma dostęp do zawartości danej strony internetowej. Raport Lighthouse dotyczący wydajności będzie zawierał sekcję “Możliwości”, w której znajdą się sugestie, jak przyspieszyć ładowanie strony.
Pomimo tego, że szybkość jest absolutnym priorytetem w algorytmie Google, przeciętna strona nadal osiąga wynik PageSpeed pomiędzy 40 a 50 dla urządzeń mobilnych i komputerów stacjonarnych. Według samego Google jest to wynik z kategorii “przeciętny, wymaga poprawy”. Co więc można zrobić, żeby strony internetowe były szybkie lub przynajmniej szybsze?

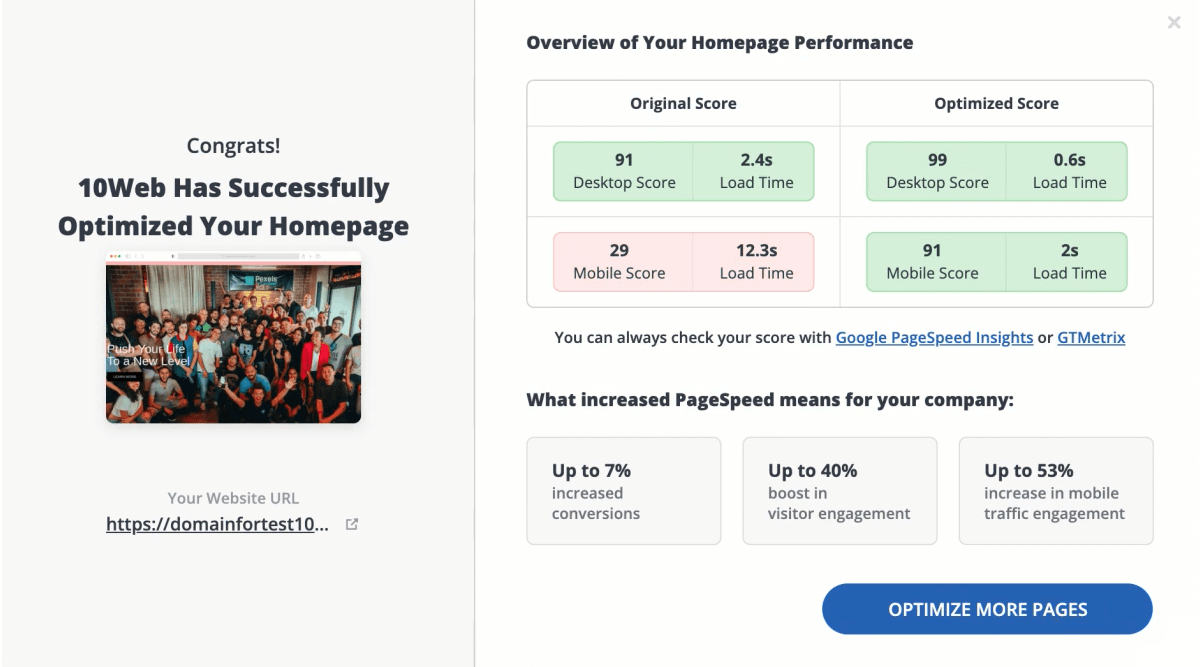
Natychmiastowa poprawa wyniku PageSpeed dzięki 10Web Booster
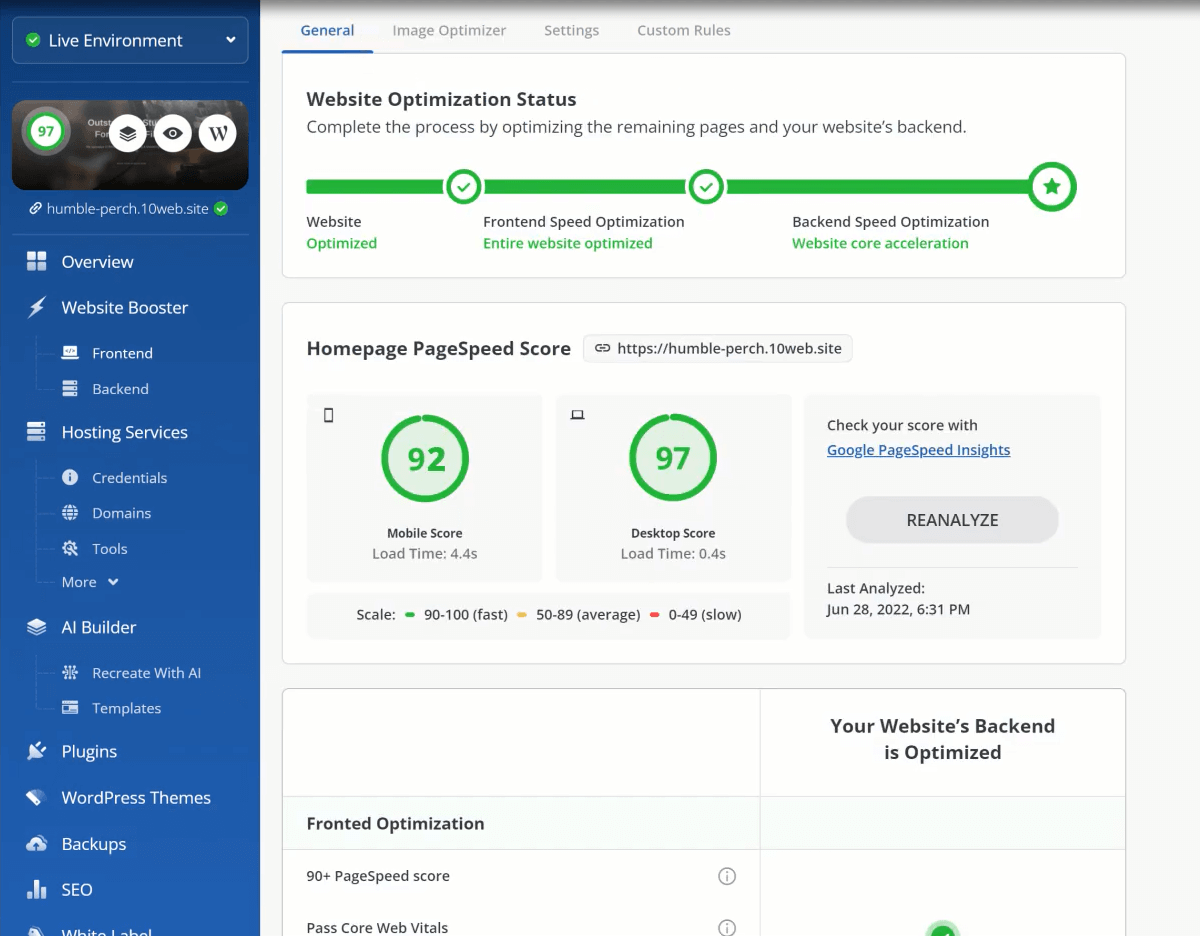
Narzędzie 10Web Booster pomaga twórcom stron internetowych zwiększyć wynik PageSpeed każdej strony i przejść wszystkie testy Core Web Vitals. Łącząc optymalizację frontendową z optymalizacją backendową, 10Web zapewnia użytkownikom wszystko, co jest potrzebne do optymalizacji wydajności. Dzięki automatycznej optymalizacji prędkości 10Web umieszcza strony internetowe w 1% najszybciej ładujących się stron (90+ punktów PageSpeed), poprawiając wrażenia użytkowników, SEO, zaangażowanie i wskaźniki konwersji.
Program 10Web Booster ma dwie opcje: Darmowa i Pro.
Korzystając z DARMOWEJ wtyczki 10Web Booster, otrzymujesz:
- Bezpłatną optymalizację front-endową do 10 stron głównych witryny + 5 stron wewnętrznych każda
- Buforowanie wszystkich witryn
- Ulepszony Core Web Vitals
- Wynik 90+ PageSpeed
- Możliwość optymalizacji witryny na dowolnym hostingu
Dzięki 10Web Booster Pro otrzymasz optymalizację front-endową premium dla wszystkich stron, a także optymalizację backendową dla stron zmigrowanych do platformy, która obejmuje:
Optymalizację prędkości backendu za pomocą 10Web Automated Hosting:
- TTFB szybsze niż 200ms
- Przyspieszenie wydajności serwera
- Zwiększenie wydajności WordPressa
Dzięki 10Web Booster Pro otrzymujesz dostęp do wszystkich funkcji, które są częścią platformy 10Web. Obejmuje to pierwszy w historii WordPress Builder napędzany SI, zarządzanie użytkownikami i zespołami, White Labeling i wiele innych.

Jakie są kluczowe funkcje 10Web Boostera dla WordPressa?
Przyjrzyjmy się niektórym sposobom, dzięki którym 10Web Booster jest w stanie osiągnąć wysokie wyniki PageSpeed dla każdej witryny.
Buforowanie
10Web Booster używa buforowania stron do buforowania wszystkiego, od stron do kanałów do przekierowań 301 na poddomenach, zmniejszając czas ładowania.
Optymalizacja obrazów
10Web Booster stosuje kompresję stratną, aby zmniejszyć rozmiar plików graficznych, a także zapewnia dopasowanie obrazów do poszczególnych typów kontenerów poprzez zmianę ich rozmiaru. Wszystkie obrazy są również konwertowane do formatu WebP, co zmniejsza ich rozmiar, a oryginalny format jest zapisywany w celu zapewnienia płynnego działania w przeglądarkach, które nie obsługują WebP.
Leniwe ładowanie obrazów, filmów i ramek iFrame
Leniwe ładowanie (ang. “lazy loading”) oznacza ładowanie obrazów, filmów i ramek iFrame w czasie rzeczywistym. Obrazy, filmy i iFrame są ładowane tylko wtedy, gdy mają znaleźć się w zasięgu wzroku odwiedzających stronę, co pomaga stronom uzyskać lepszą wartość LCP.
Odroczenie wykonania JS i CSS
10Web odracza również ładowanie nieistotnych zasobów i aktywuje je, gdy wykryje interakcję użytkownika. Zawartość ponad paskiem jest natychmiast widoczna dzięki optymalizacji obciążenia plików poprzez nadanie priorytetów ważnym stylom i skryptom w sposób nieblokujący.
Minifikacja i kompresja JS
10Web Booster wykorzystuje minifikację i kompresję kodu, co oznacza, że eliminuje dodatkowe spacje i komentarze w plikach oraz skraca nazwy zmiennych w celu skrócenia czasu ładowania i uzyskania szybszego wykonywania skryptów JavaScript, co jest jednym z największych czynników zmniejszających szybkość stron internetowych.
Minifikacja i kompresja CSS i HTML
Minifikacja i łączenie CSS i HTML, wykonywane przez Booster, oznacza zmniejszenie rozmiaru pliku, oszczędzanie cennych zasobów i przyspieszenie czasu ładowania strony.
Generowanie krytycznych CSS
10Web Booster stosuje krytyczne generowanie CSS dla każdej strony i układu, aby poprawić rzeczywistą i postrzeganą wydajność witryny. Rozdziela on CSS na krytyczny i niekrytyczny, ładując najpierw te, które są krytyczne, co pozwala zaoszczędzić bezcenne sekundy i uniknąć niedopuszczalnych skumulowanych zmian układu.
Inne funkcje zwiększające wydajność strony internetowej
Na koniec stosowana jest zamiana czcionek, która redukuje i optymalizuje sposób ładowania czcionek internetowych, co dodatkowo przyspiesza działanie strony.
Optymalizacja backendu
10Web Booster Pro, płatne rozwiązanie do optymalizacji prędkości strony, zapewnia optymalizację backendu w celu poprawy ogólnej wydajności i prędkości strony. Optymalizacja backendu rozpoczyna się od automatycznej migracji na hostingu 10Web w Google Cloud za pomocą jednego kliknięcia. 10Web Booster Pro wykorzystuje Google Cloud Premium Tier Network, aby dostarczać ruch GCP przez dobrze zabezpieczoną, charakteryzującą się małymi opóźnieniami i wysoce niezawodną globalną sieć Google.
Zawiera również najnowszą wersję MySQL, która zapewnia szybszą pracę bazy danych, oraz optymalizację bazy danych, aby zmaksymalizować szybkość i wydajność zwracania danych. Najnowsza wersja MySQL zapewnia również dużą szybkość działania strony internetowej oraz wysoki poziom bezpieczeństwa i wydajności.
Optymalizacja backendu wykorzystuje również metrykę TTFB do pomiaru czasu od pierwszego żądania strony internetowej do pierwszego bajtu zwróconych danych i zapewnia TTFB krótsze niż 200 ms, co poprawia ogólny czas reakcji serwera, wrażenia użytkowników i SEO.
Najnowsza wersja PHP zwiększa wydajność i szybkość wykonywania kodu, a hosting 10Web i kolejne funkcje przyspieszają działanie administratora WP i dynamicznych stron, minimalizując czas oczekiwania i poprawiając ogólne wrażenia.

Bezpośrednia instalacja 10Web Booster z WordPressa
Proces zwiększania prędkości twojej strony dzięki 10Web nie może być prostszy.
Możesz wygodnie pobrać 10Web Booster z WordPressa. Wystarczy wykonać poniższe kroki, aby zoptymalizować swoją stronę internetową:
- Pobierz, zainstaluj i aktywuj wtyczkę 10Web Website Booster z witryny WordPress.org. Zostaniesz przekierowany na stronę główną wtyczki i poproszony o podłączenie witryny do 10Web.
- Po zarejestrowaniu się rozpocznie się proces optymalizacji strony, a ty otrzymasz Darmowy Plan Optymalizacyjny. W ramach darmowego planu optymalizacji możesz dodać i zoptymalizować 5 stron wewnętrznych oraz do 10 stron internetowych wraz z ich stronami wewnętrznymi.
- Jeśli chcesz przeprowadzić optymalizację wszystkich stron witryny także na zapleczu, możesz zdecydować się na program 10Web Booster Pro. W tym przypadku wystarczy, że przejdziesz z Bezpłatnego Planu Optymalizacyjnego do jednego z trzech planów platformy: Personal, Premium lub Agency.
To wszystko, czego potrzebujesz, aby cieszyć się wszystkimi zaletami 10Web – wszechstronnego narzędzia do zwiększania prędkości i optymalizacji stron internetowych.
About the Author

Tigran Nazaryan jest doświadczonym specjalistą w dziedzinie nauki, technologii i WordPressa. Po tym, jak dostrzegł ogromny potencjał w automatyzacji tworzenia stron internetowych, został współzałożycielem i dyrektorem generalnym firmy 10Web. Tigran jest pasjonatem tworzenia rozwiązań, które wprowadzają automatyzację SI do tworzenia stron internetowych i przekształcają wspaniałe pomysły w potężne osiągnięcia technologiczne.