CanIUse – testuj kompatybilność przeglądarek z technologiami internetowymi
Problem:
Zbudowałeś świetny portal internetowy przy użyciu HTML5 i kilku ciekawych funkcji CSS. Jesteś pewien, że portal będzie wyglądał niesamowicie w Chrome. Jednak zastanawiasz się, czy kod będzie działać równie dobrze w Safari. Nie mówiąc już o tym, że nie masz pojęcia jak będzie się zachowywać w kilku starych wersjach Firefox lub Microsoft Internet Explorer. Co należy zrobić według Ciebie?
Rozwiązanie:
Potrzebujesz gruntownego przetestowania Twojego portalu internetowego w różnych przeglądarkach. Oznacza to, że musisz uruchomić w nich swój kod, a ponadto na różnych ich wersjach, by dowiedzieć się jak bardzo Twoja strona jest z nimi kompatybilna. Dopiero gdy upewnisz się, że witryna będzie działać doskonale w co najmniej 95% przeglądarek internetowych, możesz realnie zacząć myśleć o jej opublikowaniu.
Przygotowałeś już wszystko, co potrzebne? Znasz wszystkie kombinacje przeglądarek i ich wersji potrzebnych do przeprowadzenia testu? Opracowałeś listę parametrów, względem których będziesz porównywać wyniki badań?
Ok, odpuść i nie wpadaj w panikę. Stale monitorujemy sieć w poszukiwaniu narzędzi, które rozwiązują przeróżne problemy, z którymi spotykamy się na co dzień i jak zawsze, także w tym przypadku, znaleźliśmy odpowiednie narzędzie, które wykona za Ciebie to wymagające zadanie. Oto CanIUse.
CanIUse – internetowy tester zgodności przeglądarek
CanIUse pozwala przeprowadzać testy kompatybilności poprzez zapewnienie aktualnych tabel zawierających technologie obsługiwane przez przeglądarki. Można ich używać do sprawdzania wsparcia dla czołowych technologii internetowych, zarówno w przeglądarkach komputerowych, jak i w mobilnych. Narzędzie to jest przeznaczone dla projektantów i programistów stron internetowych, których praca dotyczy głównie tworzenia wieloplatformowych portali i aplikacji internetowych. Narzędzie pozwala swoim użytkownikom sprawdzać, czy dana funkcjonalność HTML lub CSS działa poprawnie w konkretnej wersji konkretnej przeglądarki. Pomaga projektantom dając im jasny obraz tego, jak będą wyglądać ich projekty w określonym środowisku, a tym samym daje im możliwość stworzenia idealnego kodu.
Oto kilka najważniejszych cech CanIUse:
- Dane na temat wsparcia używane przez CanIUse można dowolnie wykorzystywać w ramach licencji CC BY 4.0.
- Surowe dane na temat wsparcia są dostępne na GitHubie i są one regularnie aktualizowane.
- CanIUse pokazuje wsparcie przeglądarek dla funkcjonalności, które zostały zaimplementowane w większości przeglądarek.
- Większość informacji dostarczanych przez narzędzie pochodzi bezpośrednio z najnowszych wersji deweloperskich i roboczych, a nawet z wersji nightly build.
- Funkcjonalność jest uznawana za „wspieraną”, jeśli zostanie stwierdzone, że możną ją wykorzystywać w większości przypadków.
Dzięki łatwemu do zapamiętania schematowi kolorów do oznaczania pozytywnych lub negatywnych wyników, CanIUse.com jest obecnie jednym z niewielu narzędzi do testowania przeglądarek, które jest całkiem wygodne i łatwe w obsłudze.
Jak korzystać z CanIUse?
Na początku warto wspomnieć, że gdy pierwszy raz odwiedzisz stronę narzędzia, to możesz przez kilka sekund czuć się trochę zagubiony. Nie znajdziesz tu żadnego przewodnika, który pokaże jak korzystać z narzędzia. Może to być nieco odstręczające, szczególnie dla nowych użytkowników. Ale uwierz nam, gdy lepiej poznasz CanIUse, to w mig zaczniesz rozumieć wszystko, co zobaczysz na ekranie. Ok, przejdźmy zatem do rzeczy!
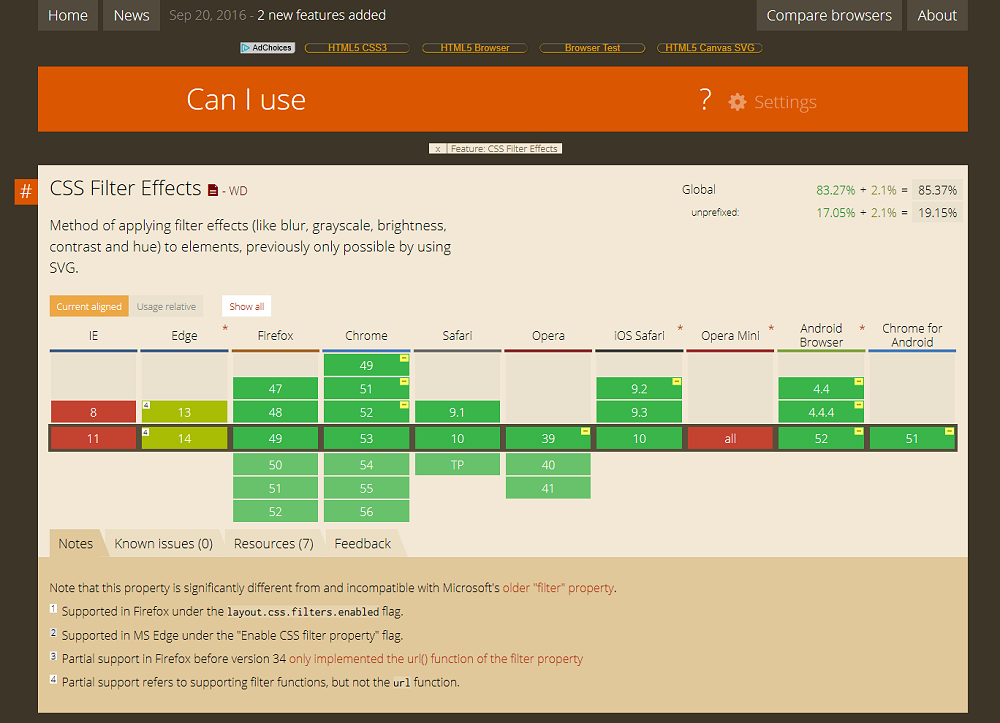
Na stronie głównej znajdziesz duże pomarańczowe pole w górnej części ekranu, na środku, na którym widnieje napis: „Czy mogę użyć ____?” („Can I use ____?”). W pustym miejscu wprowadzasz nazwę technologii internetowej, dla której chcesz sprawdzić wsparcie ze strony przeglądarek. Na przykład, wpisz „HTML5” w tym polu, a zobaczysz stronę wyników z tabelą zawierającą różne przeglądarki wraz z ich różnymi wersjami oraz informacjami o tym, czy wspierają HTML5. Będziesz mógł łatwo sprawdzić, które przeglądarki obsługują HTML5, a które nie. Wszystkie będą oznaczone kolorami, a opis informujący jaki kolor co przedstawia, będzie dostępny w prawym dolnym rogu ekranu.
Aby dostosować dowolne z ustawień, na przykład położenie geograficzne, do którego chcesz zawęzić swoje badanie (np. wybrać konkretne państwo lub region), kliknij na „Ustawienia” („Settings”) obok pola „Czy mogę użyć ____?”. Tuż poniżej tabeli obrazującej wsparcie przeglądarek znajdziesz 4 pomocne zakładki do wyświetlania dodatkowych informacji:
- Uwagi („Notes”): Dodatkowe informacje na temat konkretnych wersji przeglądarek, w których mogą być większe lub mniejsze problemy.
- Znane problemy („Known Issues”): Błędy.
- Źródła („Resources”): Skąd pochodzą przedstawiane informacje.
- Komentarze („Feedback”): Komentarze lub sugestie użytkowników.
Można uzyskać szczegółowe informacje na temat wsparcia po najechaniu kursorem myszy na dowolną komórkę tabeli. Mechanika działania narzędzia jest naprawdę bardzo prosta.

Zalety i wady
CanIUse jest całkiem użytecznym narzędziem do testowania wsparcia przeglądarek i ma wiele zalet:
- wykonuje testy kompatybilności przeglądarek w ciągu kilku sekund,
- tabele wsparcia w bazie danych narzędzia są na bieżąco aktualizowane,
- aplikacja jest całkowicie darmowa.
Jednak, by być szczerym, znajdzie się też w CanIUse kilka wad:
- nie znajdziesz w nim praktycznie nic ponad jego główną funkcjonalność,
- oprawa i wrażenia z użytkowania nie są najwyższych lotów,
- brak przewodnika i instrukcji może powodować problemy w obsłudze.
Sprawdź zupełnie za darmo zgodność Twojego kodu z różnymi wersjami różnych przeglądarek na caniuse.com/ via @MonitoringStron
Podsumowanie
Podsumowując, to narzędzie być może nie odmieni zupełnie Twojej pracy i nie wpłynie znacząco na jej wygląd. Jednak nie jest takie złe, jak na darmowe narzędzie. Jeśli jedynie szukasz informacji, to spełni wszystkie Twoje oczekiwania. Jeśli natomiast oczekujesz większej liczby funkcjonalności i liczysz przynajmniej na niewielką pomoc (w postaci chociażby forum lub podstrony pomocy), to powinieneś raczej wypróbować inne tego typu narzędzia.