Core Web Vitals – czym są, jak je mierzyć i monitorować

Google od dawna komunikuje, że nadrzędnym celem działań firmy jest ulepszanie Internetu w znaczeniu podnoszenia jakości stron internetowych oraz publikowanych na nich treści.
Wpisuje się to w cele typowo biznesowe (już tak szeroko niekomunikowane), czyli maksymalizację przychodów generowanych przez wyszukiwarkę. Im lepsza jakość serwowanych użytkownikom wyników wyszukiwania, tym więcej kliknięć. A jakość wyników nigdy nie będzie wyższa niż jakość najlepszych stron i treści dostępnych dla danego zapytania.
Dzierżąc pozycję wyszukiwarki internetowej numer jeden w większości krajów świata i informując publicznie o wybranych czynnikach rankingowych, Google ma realny wpływ na wydawców, którzy muszą optymalizować swoje strony pod kątem tychże czynników.
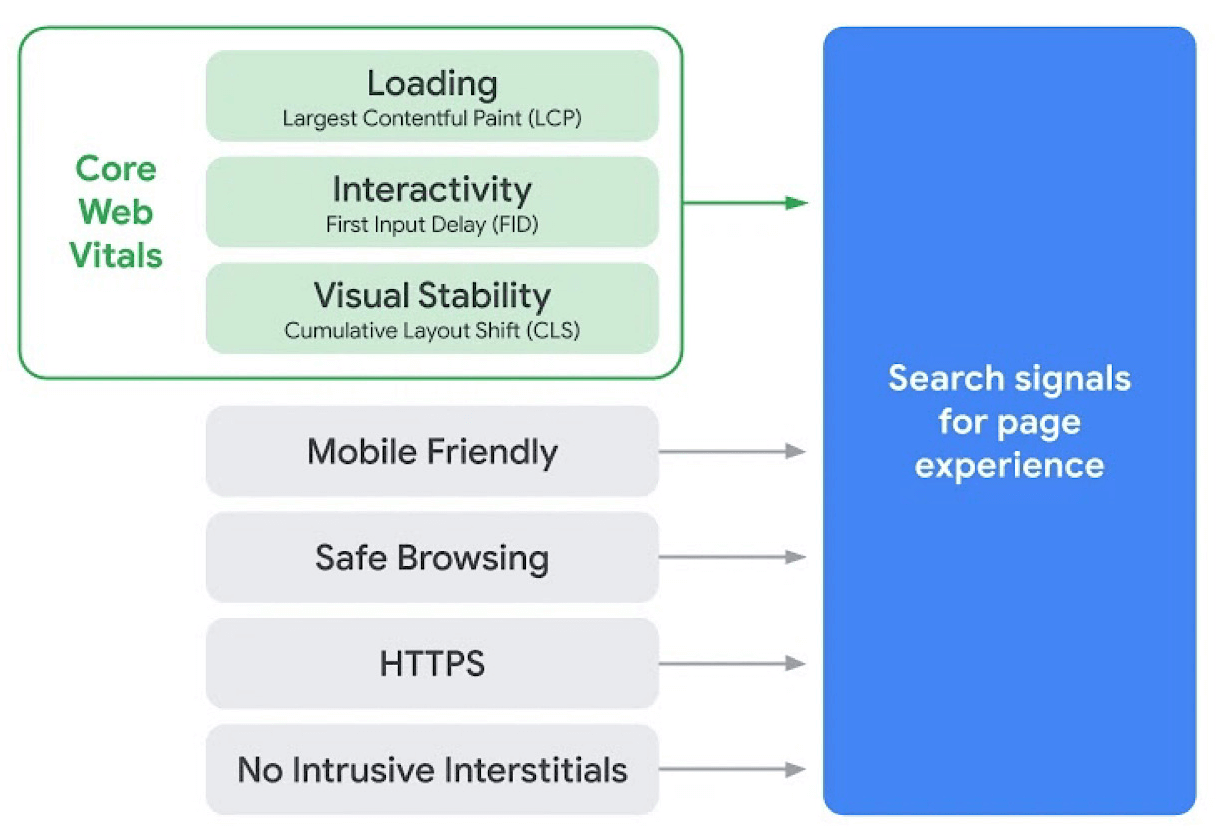
Page Experience Signals
Koncentracja na użytkowniku i jego „zadowoleniu” z wyników wyszukiwania oraz tego, co znalazł na stronie po kliknięciu jednego z topowych wyników, sprawiła, że Google musiał wyjść poza ocenę tylko treści – i zaczął interesować się User Experience.
Page Experience Signals to zestaw czynników, niezwiązanych z jakością treści, służących Google do ewaluacji stron internetowych pod kątem UX.

Są to następujące czynniki:
- Wczytywanie (Loading)
- Interaktywność (Interactivity)
- Stabilność wizualna (Visual stability)
- Przyjazność mobilna (Mobile friendliness)
- Bezpieczne surfowanie (Safe browsing)
- Szyfrowane połączenie (HTTPS)
- Brak inwazyjnych reklam zasłaniających treści (No Intrusive Interstitials).
Pierwsze trzy spośród wymienionych wyżej czynników stanowią Core Web Vitals i dołączyły do pozostałych czterech (stosowanych już obecnie), stając się czynnikami rankingowymi w maju 2021.
Czym są Core Web Vitals?
Core Web Vitals to nie tylko ogólna definicja czynników UX, które Google zaraz zacznie uwzględniać przy ocenie stron.
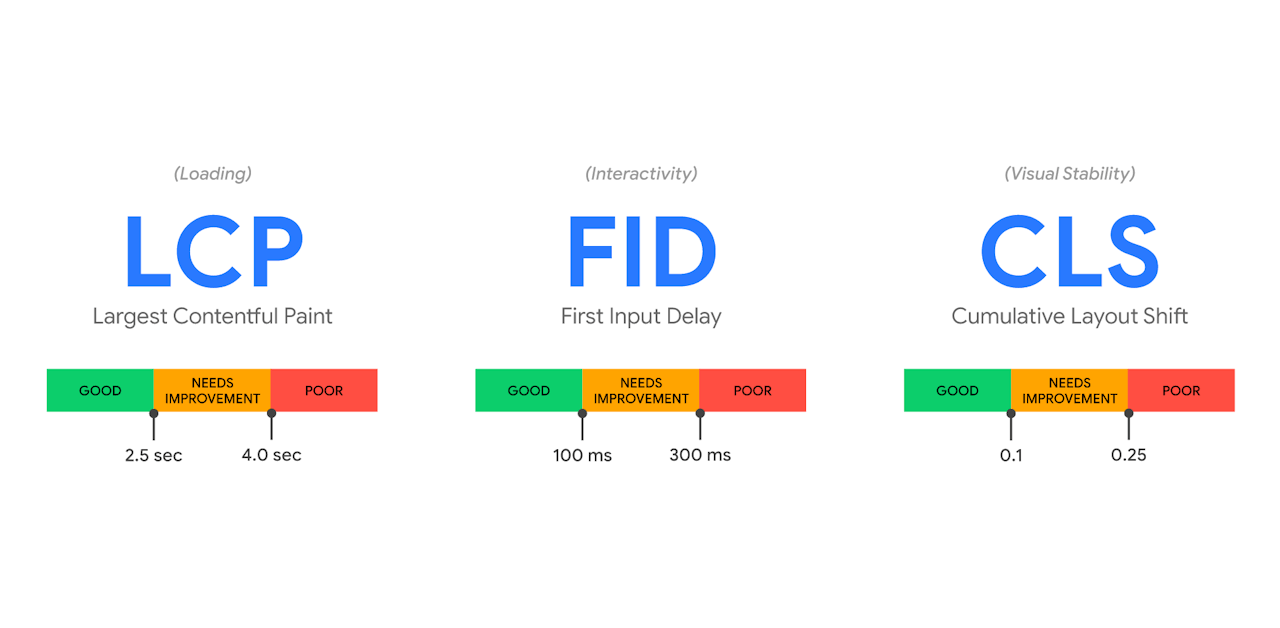
To również zestaw konkretnych wskaźników wraz ze szczegółowym określeniem sposobu ich mierzenia oraz poziomów wartości traktowanych jako dobre, wymagające poprawy oraz złe.
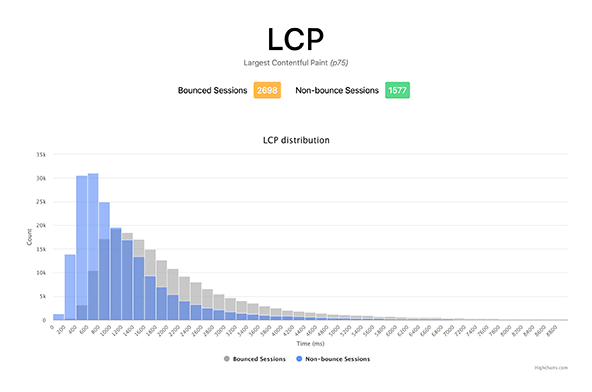
Wczytywanie: Largest Contentful Paint (LCP)
Całkowity czas wczytania strony internetowej nie jest uniwersalnie miarodajną wartością w kontekście doświadczenia użytkownika, ponieważ często większość strony znajduje się w obszarze BelowTheFold, czyli niewidocznym bez przewijania.
Wskaźnik LCP mierzy postrzeganą szybkość ładowania strony internetowej. Jego wartość to czas wczytania największego elementu graficznego lub bloku tekstowego wewnątrz widocznego fragmentu strony (AboveTheFold).
Ocena wyniku LCP
- Dobry wynik LCP: mniejszy niż 2,5 sekundy
- Wynik LCP wymagający poprawy: czas pomiędzy 2,5 a 4 sekundy
- Zły wynik LCP: powyżej 4 sekund.
Optymalizacja strony pod kątem LCP
Następujące działania optymalizacyjne mają wpływ na wyniki LCP:
- optymalizacja czasu odpowiedzi serwera
- optymalizacja grafik
- optymalizacja czcionek
- optymalizacja stylów CSS.
Interaktywność: First Input Delay (FID)
Wczytanie i wyświetlenie strony to jedno – a jej gotowość do działania to już inna sprawa.
FID, podobnie jak LCP, jest związany z szybkością działania strony. Mierzy czas, w jakim strona reaguje na akcję wykonaną przez użytkownika – np. kliknięcie linku lub przycisku.
Ocena wyniku FID
- Dobry wynik FID: mniejszy niż 100 milisekund
- Wynik FID wymagający poprawy: czas pomiędzy 100 a 300 milisekund
- Zły wynik FID: powyżej 300 milisekund.
Optymalizacja strony pod kątem FID
Działania wpływające na zmniejszenie wartości FID:
- redukcja wpływu kodu z zewnętrznych serwisów
- zmniejszenie czasu wykonania kodu JavaScript
- zmniejszenie liczby zapytań do serwera oraz łącznej wielkości transferu.
W niektórych narzędziach (np. Chrome DevTools i Lighthouse), zamiast FID dostępna jest wartość Total Blocking Time (TBT).
Stabilność wizualna: Cumulative Layout Shift (CLS)
Na pewno kojarzysz niezwykle irytującą sytuację, w której chcesz kliknąć opcję w menu, przesuwasz mysz, a tuż przed wciśnięciem przycisku belka menu przesuwa się w dół i w jej miejscu pojawia się wielki baner, który „kradnie” kliknięcie.
CLS jest pomysłem na pomiar całkowitej wartości (liczby oraz wielkości) takich przesunięć elementów strony w czasie jej wczytywania i wyświetlania.
Ocena wyniku CLS
- Dobry wynik CLS: mniejszy niż 0.1
- Wynik CLS wymagający poprawy: wartość pomiędzy 0,1 a 0.25
- Zły wynik CLS: powyżej 0.25
Optymalizacja strony pod kątem CLS
Działania wpływające na zmniejszenie wartości FID:
- uwzględnianie wymiarów obiektów graficznych i video w HTMLu
- rezerwowanie przestrzeni za pomocą CSS dla wczytywanych elementów
- unikanie wstawiania treści nad istniejącą zawartością
- unikanie animacji zmieniających pozycje obiektów.
Dane laboratoryjne a dane rzeczywiste
Istnieją dwa źródła danych o wartościach Core Web Vitals każdej strony internetowej:
- dane laboratoryjne (lab data) – czyli pomiary wykonane za pomocą specjalistycznych narzędzi;
- dane rzeczywiste (field data) – gromadzone w czasie wizyt prawdziwych użytkowników korzystających z przeglądarki Chrome.
Dane laboratoryjne można zmierzyć za pomocą przeglądarki Chrome, aplikacji webowych Page Speed Insights, Web.dev, WebPageTest (patrz niżej), lub wykonując pomiar samodzielnie, wykorzystując udostępniony przez Google otwarty kod.
Z kolei dane rzeczywiste, zgromadzone przez Google – a konkretnie średnią kroczącą z ostatnich 28 dni – można uzyskać z Chrome UX Report API – łącząc się samodzielnie lub za pomocą Page Speed Insights, Search Console albo CrUX API Tool.
Jak mierzyć Core Web Vitals?
Google, prezentując Core Web Vitals, udostępnił wyczerpującą dokumentację oraz zestaw narzędzi, za pomocą których można samodzielnie analizować LCP, FID i CLS. Co więcej, Google umożliwił również bezpłatny dostęp do danych rzeczywistych, gromadzonych w czasie wizyt tysięcy użytkowników przeglądarki Chrome.

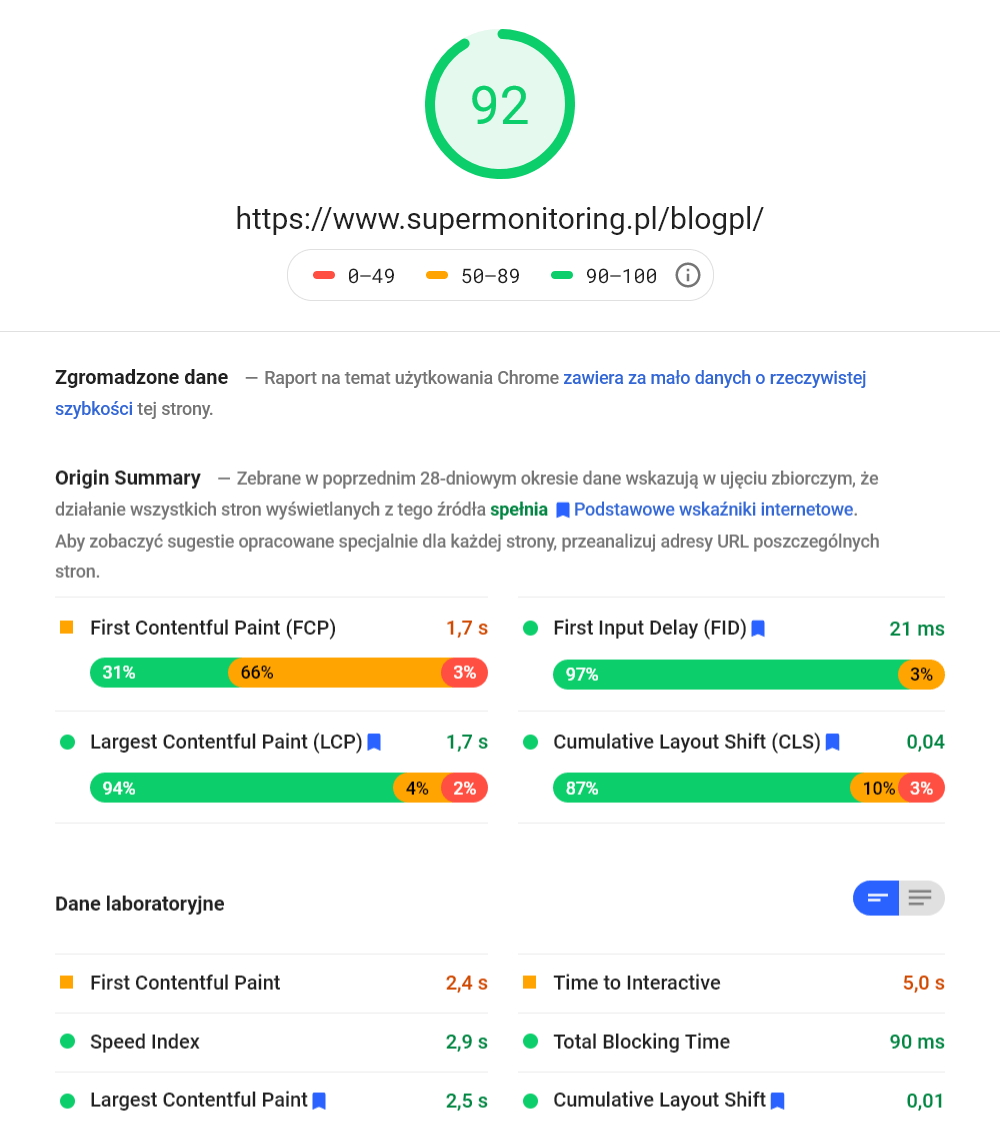
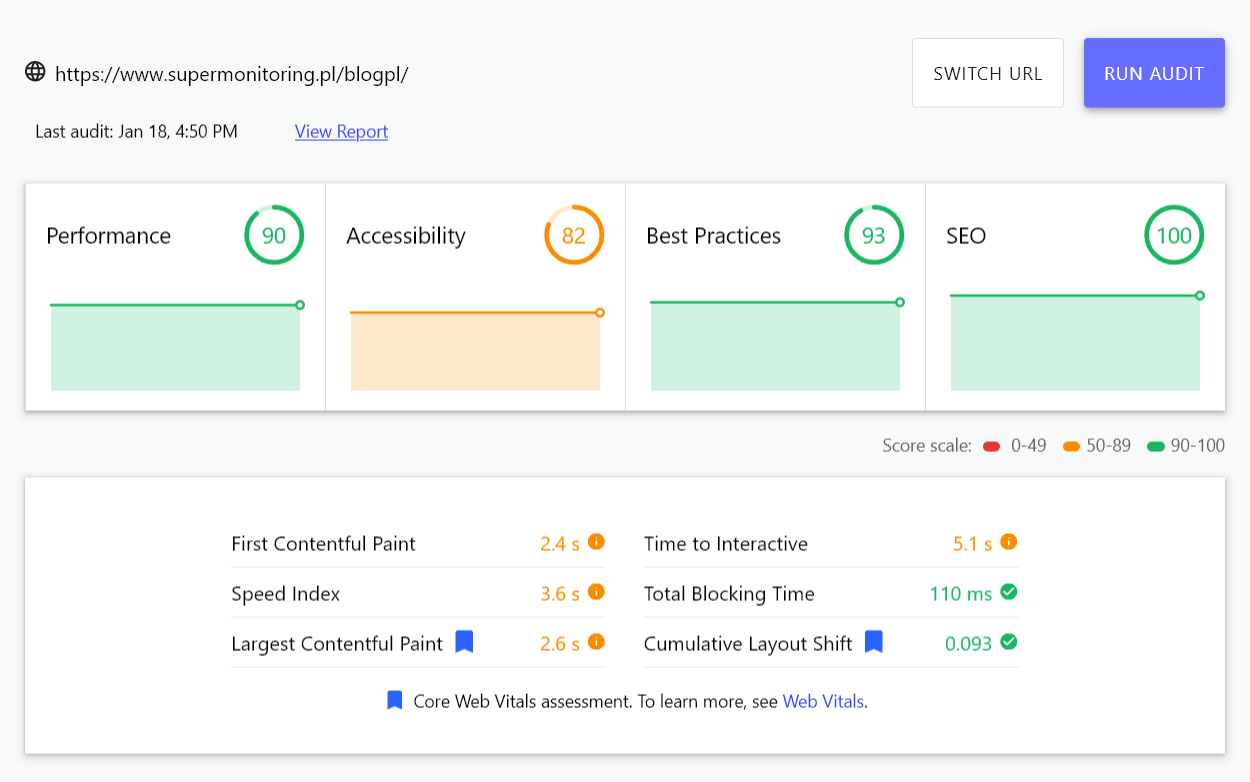
Page Speed Insights (Web)
W grudniu 2020, znane od lat narzędzie Page Speed Insights oprócz danych opartych na Lighthouse zaczęło wyświetlać rzeczywiste dane Core Web Vitals, pochodzące z Chrome UX Report API. Oczywiście tylko dla stron, dla których została zgromadzona miarodajna ilość danych.


Web.dev (Web)
Również web.dev, będący swego rodzaju rozwinięciem Page Speed Insights, zaczął uwzględniać Core Web Vitals. Jednak są to tylko dane laboratoryjne, czyli mierzone w czasie testu, z poziomu serwera web.dev.

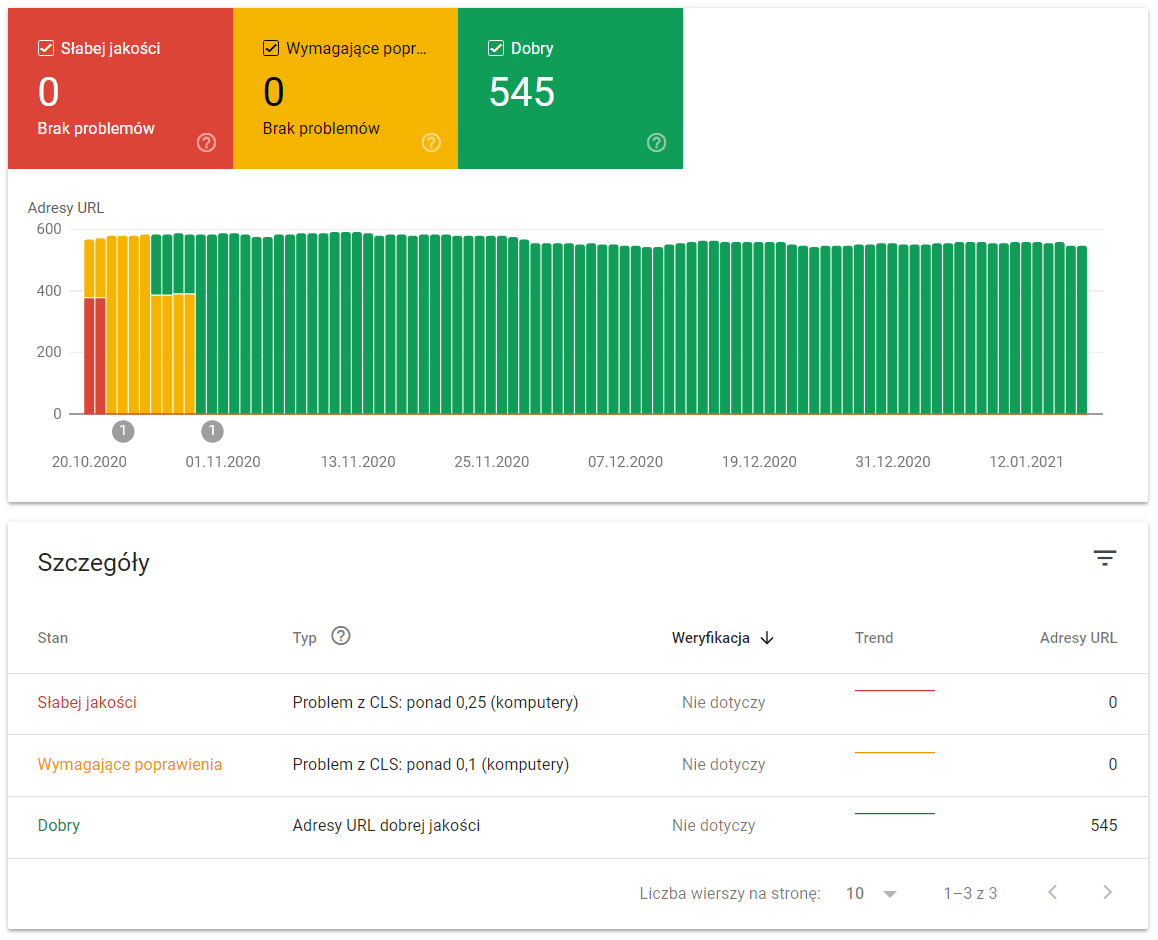
Search Console

Najbardziej przydatne z punktu widzenia właściciela strony internetowej wydaje się być pojawienie się danych Core Web Vitals w Google Search Console. W sekcji “Ulepszenia” > “Podstawowe wskaźniki internetowe” zaczęły pojawiać się wyniki rzeczywistych pomiarów LCP, FID i CLS. A do użytkowników zaczęły być wysyłane ostrzeżenia w przypadku problemów z ich wartościami.

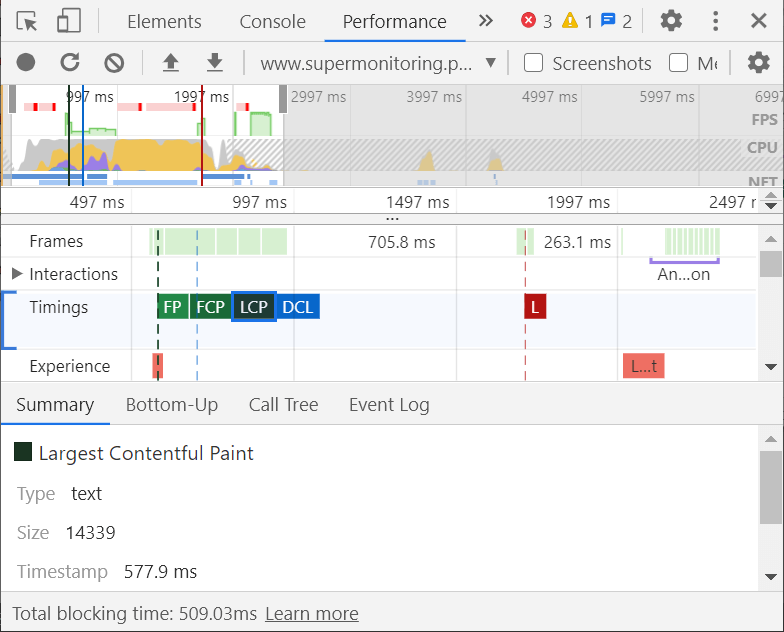
Chrome DevTools (przeglądarka)

Jeżeli w przeglądarce Chrome wciśniesz F12 (włączenie DevTools), a następnie zmienisz zakładkę na „Performance”, uzyskasz dostęp do szczegółowych wyników analizy wydajności strony, w tym Core Web Vitals. W sekcji „Experience” znajdziesz informacje o przesunięciach layoutu (CLS) a w sekcji „Timings” wartość LCP. Z kolei TBT wyświetlany jest w stopce raportu.

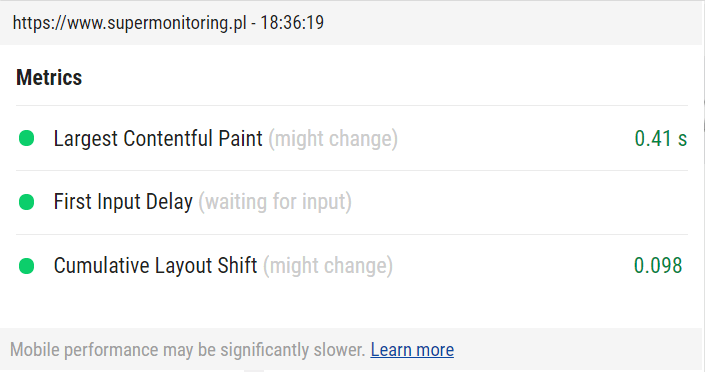
Wtyczka do Chrome Web Vitals (przeglądarka)

Wtyczka Web Vitals dla przeglądarki Chrome upraszcza sposób, w jaki wartości LCP, FID i CLS zmierzone przez przeglądarkę są wyświetlane. Pokazuje po prostu zmierzone wartości tych trzech wskaźników, odpowiednio pokolorowane – w zależności od ich oceny.

Lighthouse (dla programistów)

Lighthouse to programistyczne narzędzie analizujące wydajność stron internetowych, wykorzystywane m.in. przez wspomniane wyżej Google Page Speed i Web.dev. Jest dostępne w postaci pakietu open source, jak również wtyczek do Chrome oraz Firefoxa.
Google Lighthouse mierzy LCP, CLS oraz wspomniany wyżej TBT, skorelowany z FID.
Chrome UX Report API (dla programistów)

Wspomniane wyżej API do Chrome UX Report (CrUX) daje dostęp programistom do wyników tysięcy pomiarów wykonanych w trakcie rzeczywistych wizyt na stronach wykonanych za pomocą przeglądarki Chrome. Uzupełnienie danych laboratoryjnych o rzeczywiste pozwala uzyskać w miarę kompletny obraz oceny strony internetowej pod kątem UX w „oczach” Google.
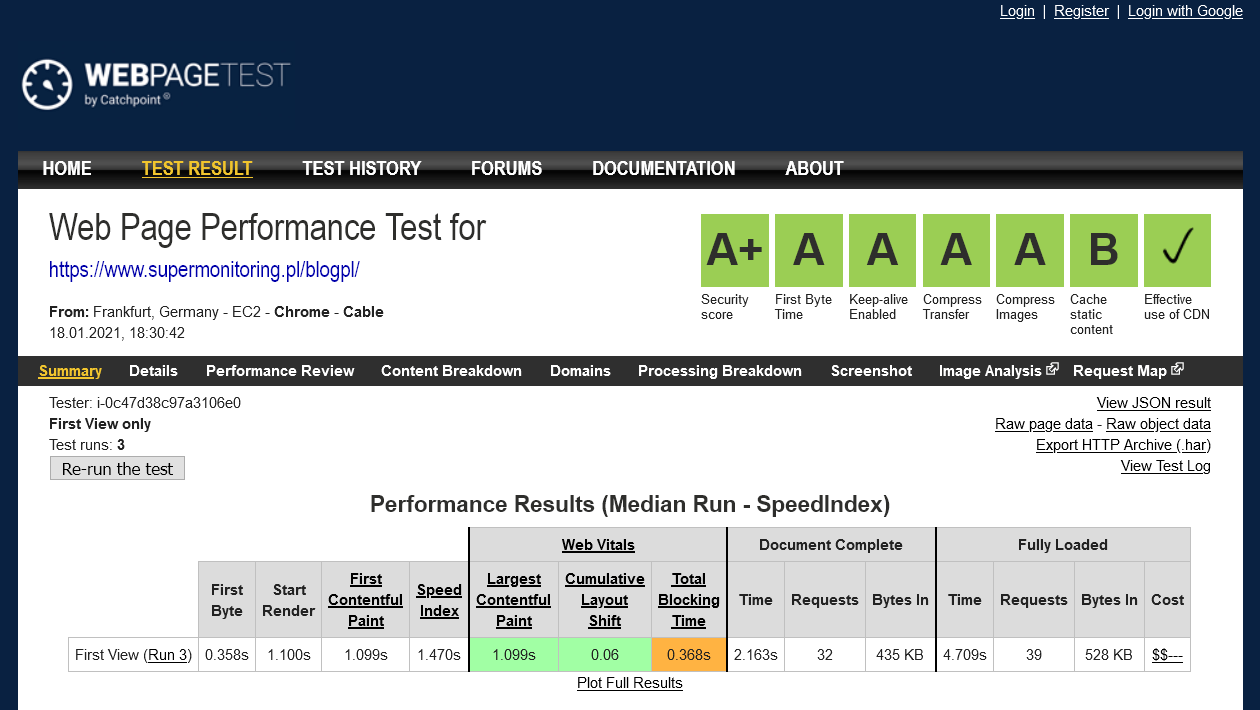
WebPageTest (Web)

Najlepsze niezależne narzędzie do analizy stron internetowych pod kątem wydajności – WebPageTest – przejęte we wrześniu 2020 przez Catchpoint, w grudniu 2020 zaczęło mierzyć Core Web Vitals. Oprócz wyświetlania zmierzonych wartości LCP, TBT i CLS, WebPageTest udostępnia „Filmstrip View”, czyli animowany podgląd wczytywania strony z możliwością podświetlenia przesunięć layoutu.

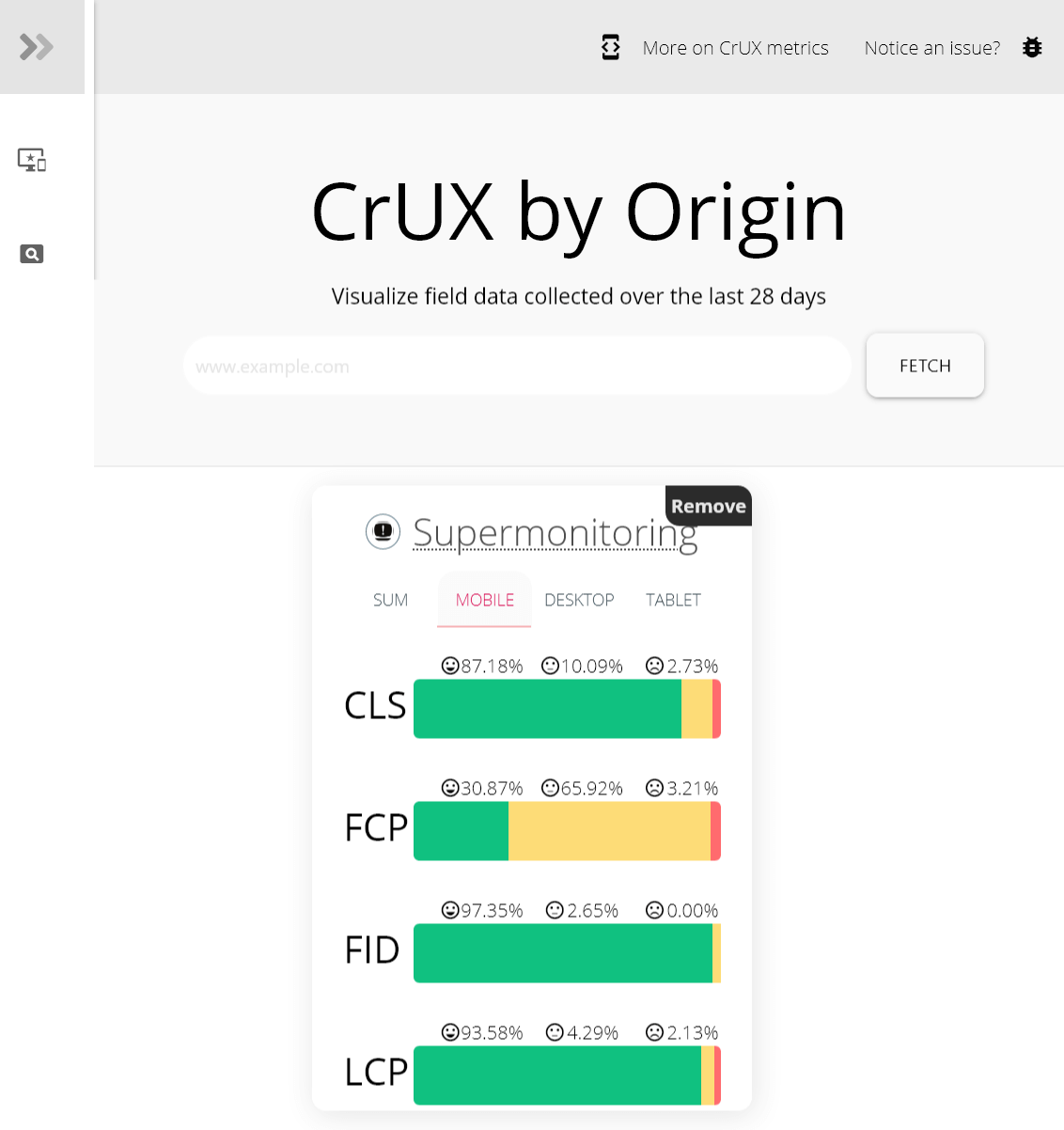
CrUX API Tool (Web)

Najszybszy sposób na podejrzenie aktualnych wartości danych rzeczywistych Core Web Vitals dla dowolnej strony internetowej to użycie CrUX API Tool. To proste narzędzie pobierające i wyświetlające dane z Chrome UX Report API.

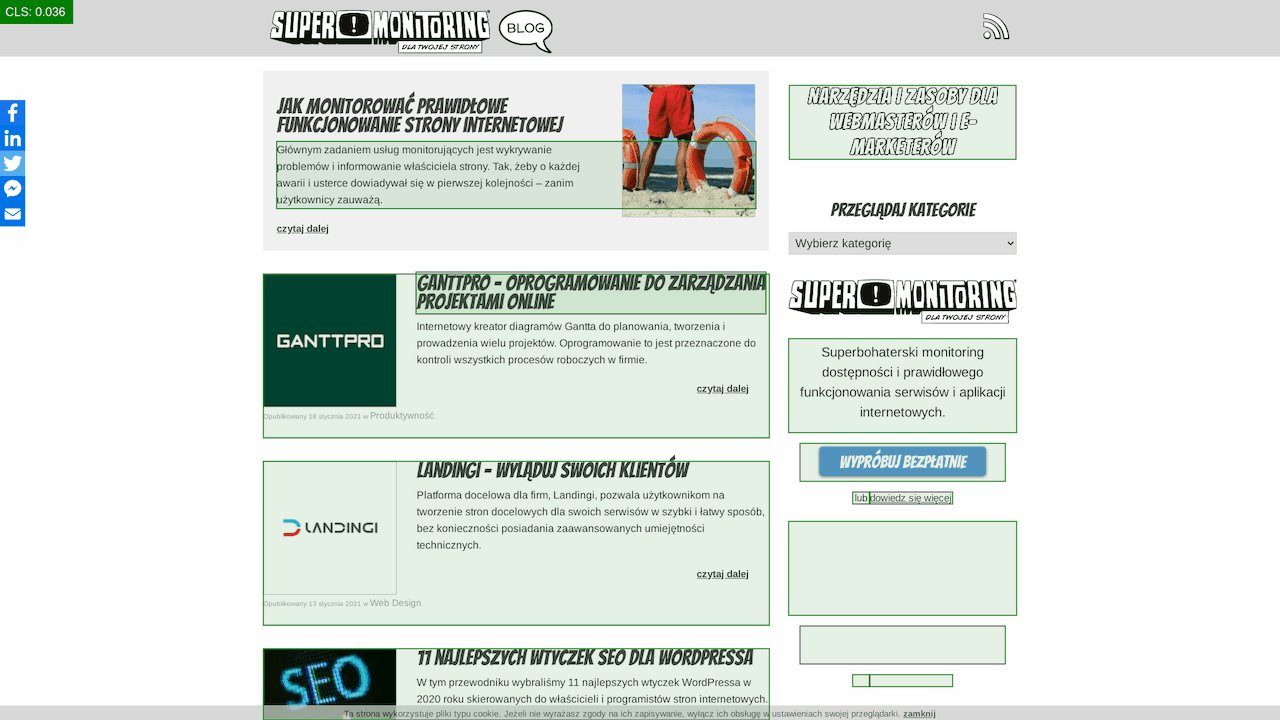
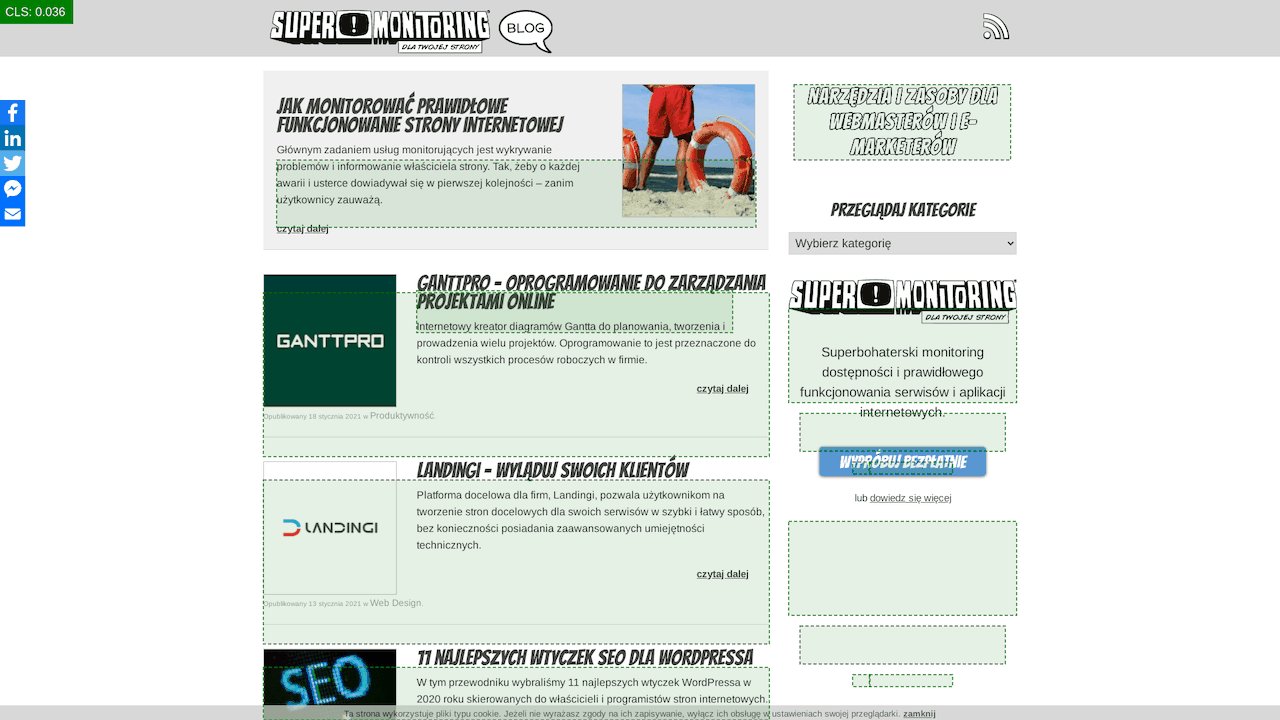
Layout Shift GIF Generator (Web)

Pod koniec lipca 2020 Chris Johnson udostępnił narzędzie o nazwie „Layout Shift GIF Generator”, służące do wizualizacji przesunięć layoutu (CLS) za pomocą animowanego GIFa. Animacje generowane są dla urządzeń desktopowych, jak również mobilnych. Narzędzie dostępne jest również jako pakiet open source.


Monitorowanie Core Web Vitals
Do stałego śledzenia LCP, FID i CLS najbardziej przydaje się Google Search Console. Wyświetla rzeczywiste dane Core Web Vitals w postaci wykresów i zapewnia alerty w przypadku pogorszenia się wartości wskaźników.
Google Analytics

Core Web Vitals można też monitorować za pomocą Google Analytics. Służy do tego biblioteka web-vitals, którą trzeba wczytać na monitorowanej stronie, a następnie zapewnić wysyłanie wyników pomiarów do Google Analytics.
Tutaj znajduje się szczegółowa instrukcja dla różnych wersji GA – analytics.js, gtag.js oraz Google Tag Managera.
Web Vitals Report
Przeglądanie zgromadzonych w Google Analytics danych Core Web Vitals ułatwia aplikacja Web Vitals Report, dostępna również w postaci pakietu open source.



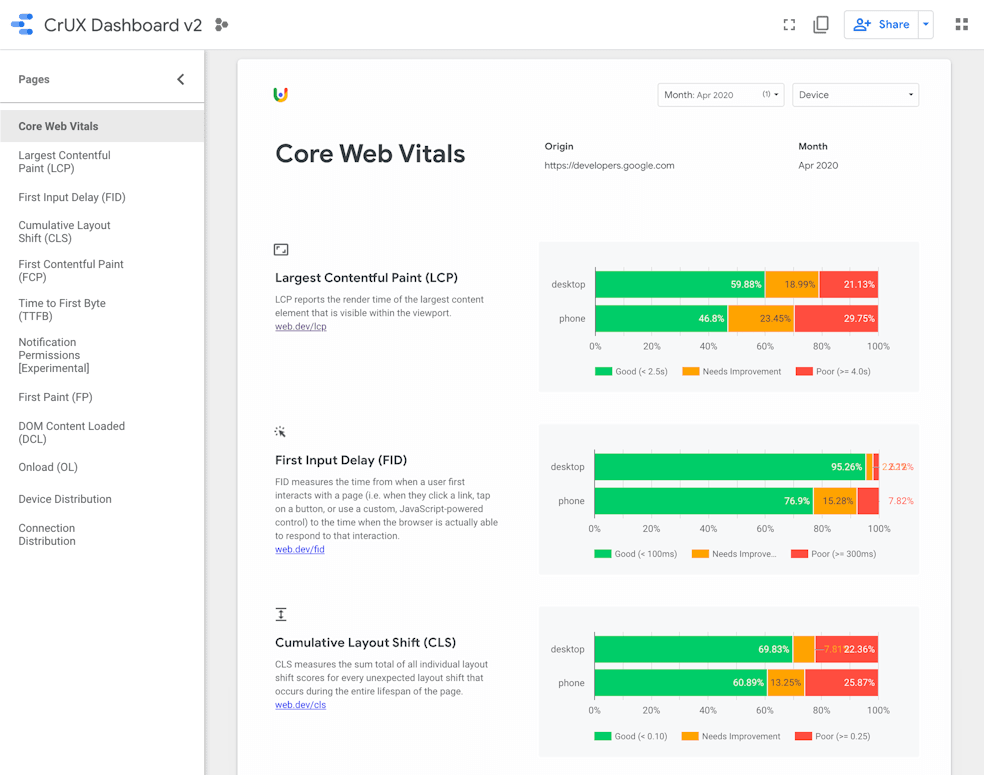
Google Data Studio
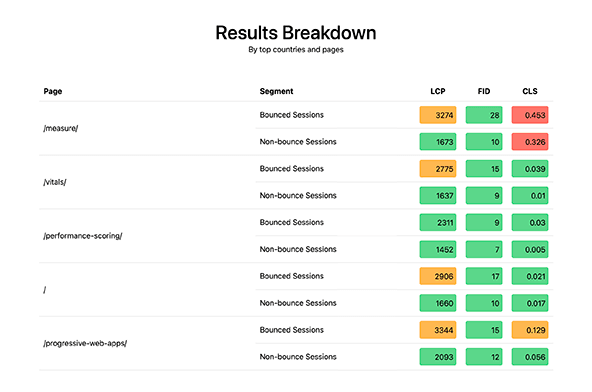
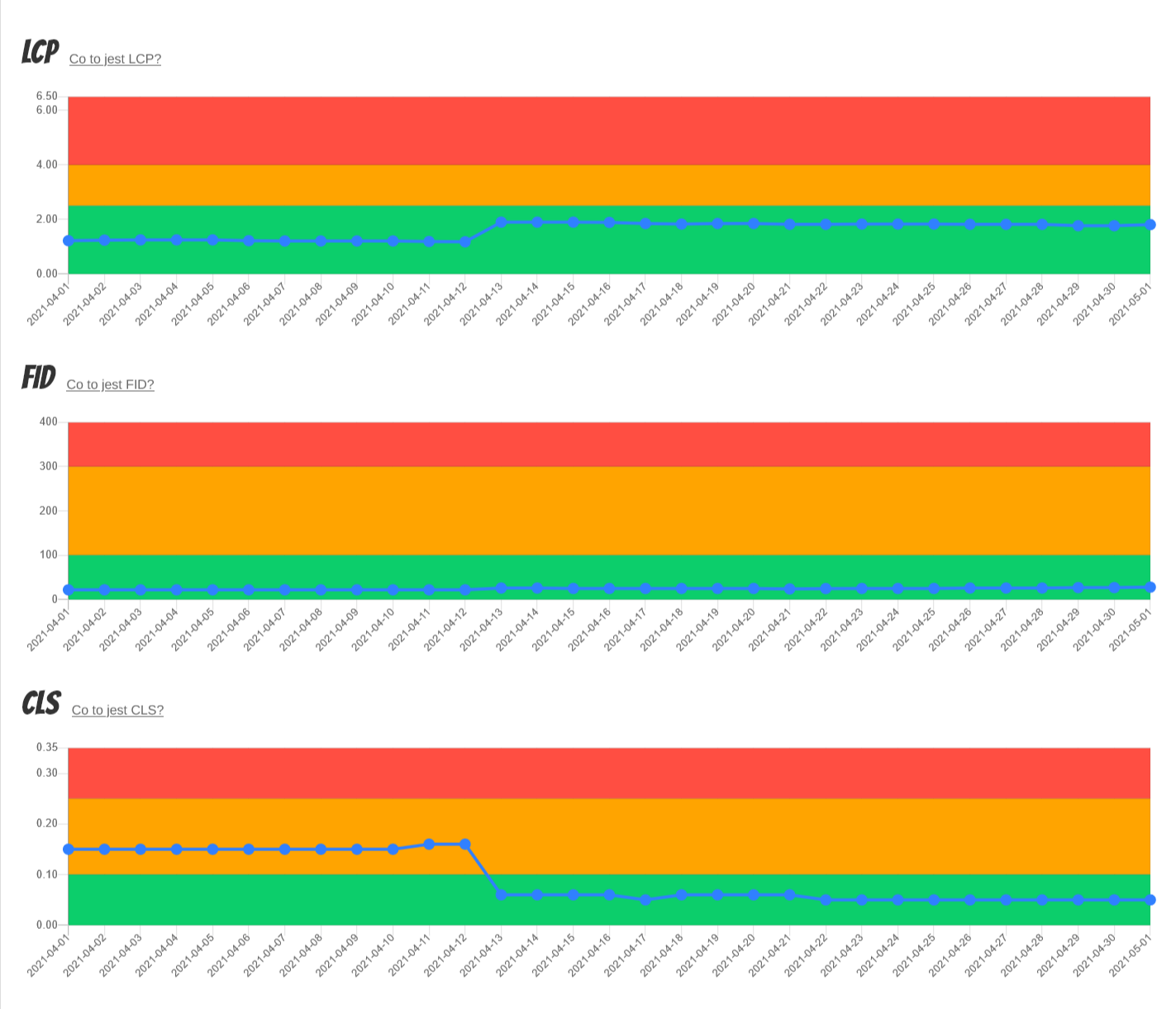
Do danych rzeczywistych, dostępnych za pomocą Chrome UX Report API, można podłączyć Google Data Studio, tworząc własną tablicę (dashboard). Rick Viscomi przygotował szczegółową instrukcję, jak to zrobić.

Super Monitoring
W odróżnieniu od narzędzi wymienionych wyżej, Super Monitoring pozwala monitorować nie tylko dane Field, ale również dane Lab. Czyli regularnie wykonuje własne pomiary w uśrednionym środowisku.
Pozwala to wykrywać pogorszenie jakości interakcji natychmiast po jego wystąpieniu – a nie dopiero po jakimś czasie korzystania z pogorszonej wersji przez użytkowników.

Podsumowanie
W 2009 roku Google ogłosił zamiar włączenia szybkości wczytywania strony do czynników rankingowych (co uczynił rok później). Świat twórców i właścicieli stron ogarnął szał optymalizacji pod kątem czasu ładowania. Do tej pory nie jest jasne, jak silnym czynnikiem jest szybkość strony. Ale nie można Google’owi odmówić pozytywnego wpływu na szybkość globalnego Internetu.
Teraz mamy podobną sytuację z User Experience – w postaci wprowadzonych przez Google wskaźników Core Web Vitals. Nikt nie chce zostać w tyle (spaść w rankingach) ze swoją stroną i optymalizuje ją (lub zamierza w najbliższym czasie zacząć) pod kątem UX.
Mamy nadzieję, że nasz artykuł ułatwi Ci zrozumienie nowych wskaźników, a wymienione narzędzia przydadzą się w optymalizowaniu Twojej strony.
Jeżeli znasz inne narzędzia przydatne w kontekście Core Web Vitals, napisz o nich w komentarzach.





