DevDocs – sprytna przeglądarka dokumentacji API
Nieważne jak bardzo utalentowany jest deweloper, prędzej czy później, przy niektórych zadaniach, być może będzie potrzebował trochę pomocy, jeśli nie od kolegi po fachu, to z jakiegoś źródła znalezionego w sieci. Każdy ekspert technologii może ręczyć za to, że o ile nie posiadasz pamięci fotograficznej (dosłownie), to nie jesteś po prostu w stanie pamiętać w danym momencie o każdej bibliotece, składni lub API związanych z danym językiem programowania. W związku z tym, każdy tech-guru na bieżąco przegląda Internet, by znaleźć i stale mieć pod ręką kilka naprawdę przydatnych stron internetowych lub narzędzi, do których może uzyskać dostęp w każdej chwili, gdy tylko zaistnieje taka potrzeba i posiłkować się doskonale działającymi snippetami.
Jednak jak wiele dedykowanych stron internetowych lub adresów URL jesteś w stanie spamiętać? Co powiesz na to, że być może istnieje sposób na to, by całą dokumentację związaną z właśnie tworzonym projektem zgromadzić w jednym miejscu w celu jak najłatwiejszego dostępu do niej? Ponadto, co jeśli ta biblioteka (swego rodzaju) mogłaby zostać dostosowana do konkretnych potrzeb i być na bieżąco aktualizowana? Jeśli jesteś programistą, prawdopodobnie w tym momencie poczułeś się bardzo zaintrygowany tym, do czego zmierzamy. Cóż, nie mówimy o niczym innym, jak o DevDocs – super interfejsie online, który łączy w sobie wiele dokumentacji API w szybki, zorganizowany i łatwy do przeszukiwania sposób.
DevDocs – raj programisty!
Serio, właśnie to mamy na myśli! Twórcy DevDocs skromnie nazwali to narzędzie przeglądarką dokumentacji API, gdy faktycznie jest czymś znacznie większym. Jest w rzeczywistości swego rodzaju ośrodkiem szybkiego dostępu do podręczników referencyjnych dla praktycznie każdego popularnego języka programowania i biblioteki, które są używane do tworzenia front-endów. Narzędzie wymienia wszystkie interfejsy API danych języków razem z ich oficjalną dokumentacją w taki sposób, że jego używanie jest dziecinnie proste. Nie musisz uczyć się obsługi tej aplikacji, by móc z niej korzystać. Możesz po prostu zacząć czytać dostępne materiały lub wyszukać konkretne API, tak samo jak zrobiłbyś w przypadku zwykłego e-booka. Pamiętasz system pomocy i instrukcji, który jest wspólnie instalowany razem z edytorem danego języka programowania? Wyobraź sobie tego typu przewodnik, tyle że będzie on obsługiwał każdy znany Ci język front-end za pośrednictwem jednego, dostępnego na dowolnej platformie, narzędzia online. Tak! To właśnie DevDocs.
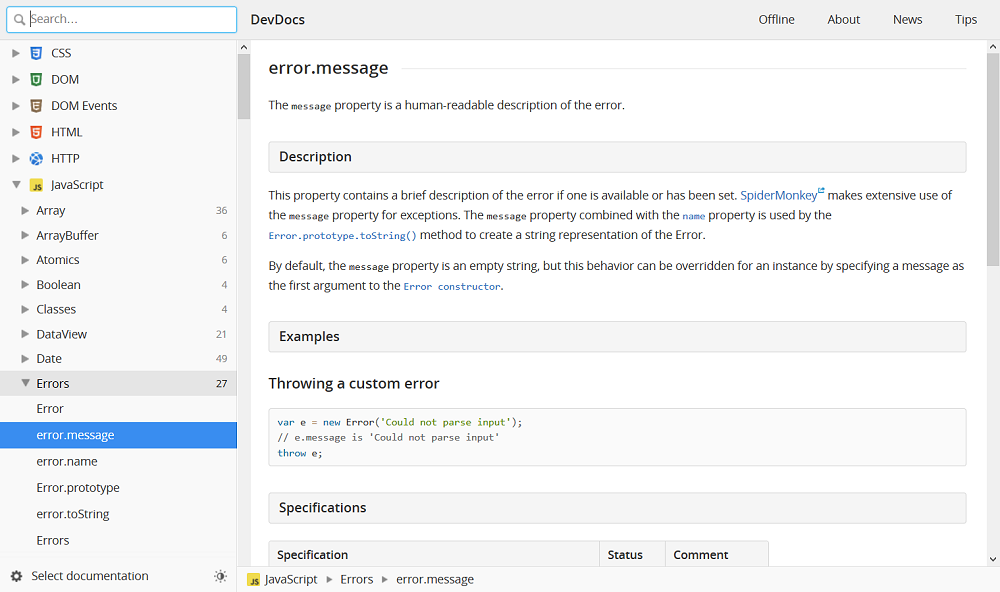
W tym miejscu jednak nie kończy się jego wspaniałość. Języki, których dokumentacja jest dostępna, mają dodatkową strzałkę, która jest wyświetlana przed ich nazwą. Gdy ją klikniesz, rozwinie się lista zawartości danej dokumentacji. Najbardziej interesujące jest to, że jak w każdym podobnym narzędziu, może być kilka języków, których podręczników nie znajdziesz podczas pierwszych chwil używania aplikacji (co oznacza, że są domyślnie wyłączone). Ale zanim powiesz „Mam was!”, pozwól nam dodać, że narzędzie umożliwia błyskawicznie pobrać instrukcję dla tych języków z różnych źródeł internetowych za pomocą dosłownie kilku kliknięć.
Teraz pewnie myślisz sobie, że wszystko fajnie, ale co wtedy, gdy nie mam połączenia z Internetem? – DevDocs ma i na to sposób. Jest możliwość, by ściągnąć dokumentację dla dowolnego języka na swój komputer i używać jej w trybie „offline”. Czy jest jeszcze coś do dodania w temacie przyjazności dla użytkownika?
Jak korzystać z DevDocs?
Jak wspomnieliśmy już wcześniej, praktycznie nie ma potrzeby nauki obsługi narzędzia. Możesz sam w każdej chwili to sprawdzić, odwiedzając stronę aplikacji. Gdy już się na niej znajdziesz, zobaczysz różne języki programowania front-end wyświetlone w widoku drzewa po lewej stronie ekranu. Kliknij strzałkę obok nazwy języka, by rozwinąć jego zawartość. Następnie kliknij na dowolny element, by wyświetlić przypisany do niego materiał po prawej stronie.
Domyślnie, będziesz mógł przeglądać przewodniki dla 5 – 6 najczęściej używanych języków. Pozostałe zgromadzone zostały pod wspólną etykietą „DISABLED”. By wyświetlić dokumentację dla dowolnego języka oznaczonego jako „wyłączony”, na początek go „włącz”. W tym celu możesz albo kliknąć na odpowiedni link, która pojawia się, gdy najedziesz na nazwę interesującej Cię dokumentacji, albo poprzez kliknięcie w ustawienia „Wybierz dokumentację” („Select documentation”) w dolnej części lewego panelu. Następnie wybierasz interesujący Cię język i jego wersję, a już po chwili zobaczysz wszystkie powiązane z nim treści pobrane do narzędzia.
Wygodnie umieszczone opcje dostępne w prawym górnym rogu ekranu pozwolą Ci:
- Offline: ściągnąć podręczniki na swój komputer, by korzystać z nich offline,
- About: dowiedzieć się o tym, kto stworzył to narzędzie, o związanych z nim licencjach, o dostępnych wtyczkach i rozszerzeniach oraz poznać odpowiedzi na najczęściej zadawane pytania,
- News: przeglądać powiadomienia o nowych dokumentacjach dodawanych do narzędzia,
- Tips: przeglądać przewodnik po funkcjach narzędzia.
Narzędzie jest oparte na licencji open source i zachęca użytkowników do zgłaszania swoich pomysłów, zauważonych błędów oraz swoich sugestii jak poprawić kod. Jest także umieszczone na GitHubie i może być łatwo przystosowane do własnych potrzeb.

Zalety i wady
Jesteś ciekawy, czy znajdzie się więcej zalet tego narzędzia, niż te oczywiste wymienione powyżej? Faktycznie, jest jeszcze kilka, o których warto wspomnieć:
- Interfejs DevDocs jest bardzo responsywny, wspierany przez algorytmy wyszukiwania Fuzzy, które znacznie przyspieszają wyszukiwanie po słowach kluczowych.
- Narzędzie jest w pełni zoptymalizowane pod kątem urządzeń mobilnych.
- Możesz zainstalować to narzędzie jak dowolną inną wyszukiwarkę (np. Google lub Bing), ponieważ obsługuje OpenSearch.
- Kilka prostych skrótów klawiszowych sprawia, że praca z narzędziem jest jeszcze prostsza i przyjemniejsza.
Po prostu nie wypada starać się znaleźć na siłę jakiekolwiek wady w przypadku tego jakże pomocnego, stworzonego tylko w jednym celu narzędzia. Jest na licencji open source, łączy w sobie tak wiele dokumentacji i to w jednym miejscu, automatycznie samo się aktualizuje i jest łatwe w obsłudze. Choćbyśmy chcieli, to nie mamy do czego się przyczepić.
Podręczniki dla ponad 50 języków programowania front-end w jednym prostym narzędziu: devdocs.io/ @DevDocs via @MonitoringStron
Podsumowanie
Jeśli jeszcze nie używałeś tego narzędzia albo nie zamierzasz go używać, to przynajmniej rzuć na nie okiem. Nie będziesz w stanie przejść obok DevDocs obojętnie, jeśli chociaż w najmniejszym stopniu masz do czynienia z programowaniem.






