10 najlepszych narzędzi do monitorowania Core Web Vitals
To, co gwarantuje sukces strony internetowej dzisiaj, to nie tylko jej treść i projekt; zapewnienie płynnego i wydajnego doświadczenia użytkownika (UX) ma również ogromne znaczenie. To właśnie tu istotne są Core Web Vitals, ponieważ dostarczają one zestaw metryk wydajności do oceny jakości doświadczenia użytkownika na stronie internetowej.
Core Web Vitals są kluczowe, aby przyciągnąć odwiedzających i zatrzymać ich, ponieważ bezpośrednio wpływają na widoczność strony w Google. Dla właścicieli stron internetowych i deweloperów ważne jest zrozumienie i monitorowanie tych metryk.

Dlatego postanowiliśmy stworzyć ten artykuł, aby omówić, czym są Core Web Vitals, dlaczego są ważne, jak je monitorować i jakie narzędzia najlepiej do tego celu wykorzystać. Jeśli starasz się poprawić swoją pozycję w Google i usprawnić doświadczenie użytkownika na swojej stronie, ten artykuł jest dla Ciebie.
Czym są Core Web Vitals?
Core Web Vitals to zbiór kluczowych metryk wydajności strony internetowej, które kształtują doświadczenie użytkownika na stronie internetowej. Pokazują, jak użytkownicy postrzegają i interagują ze stronami internetowymi. Właściciele stron i deweloperzy wykorzystują te metryki do analizy widoczności strony w wynikach wyszukiwania Google i oceny satysfakcji odwiedzających.
Istnieją trzy główne Core Web Vitals:
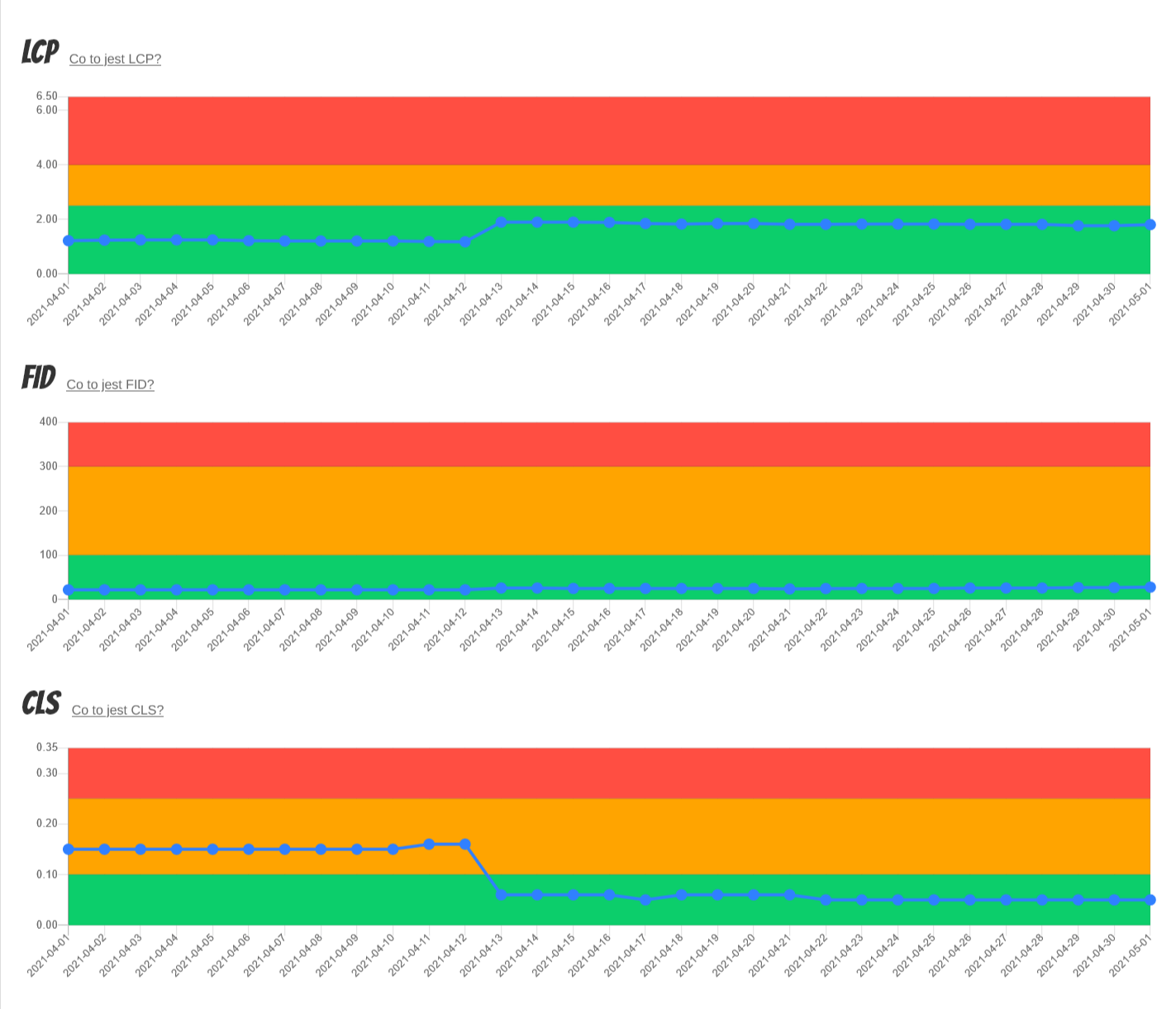
- Largest Contentful Paint (LCP): LCP mierzy szybkość wczytywania strony internetowej, aby pokazać, ile czasu zajmuje użytkownikom zobaczenie najważniejszej treści. Szybszy LCP pomaga użytkownikom szybciej zobaczyć istotną treść.
- First Input Delay (FID): FID koncentruje się na interaktywności i ocenia reaktywność strony internetowej, gdy użytkownicy z nią współdziałają, na przykład, gdy klikają przycisk. Niski FID oznacza, że użytkownicy mogą płynnie korzystać ze strony bez opóźnień.
- Cumulative Layout Shift (CLS): CLS pokazuje stabilność wizualną strony internetowej, czyli w jakim stopniu elementy strony przesuwają się podczas wczytywania. Niski CLS minimalizuje nieoczekiwane zmiany układu, dzięki czemu użytkownicy mogą czytać i interagować z treścią bez zakłóceń.
Należy zauważyć, że do oceny Core Web Vitals wykorzystuje się dwa rodzaje danych: dane terenowe i dane laboratoryjne. Dane terenowe odzwierciedlają doświadczenia użytkowników w rzeczywistości zebrane z przeglądarki Chrome w ciągu ostatnich 28 dni. Z kolei dane laboratoryjne są mierzone w kontrolowanych środowiskach i niekoniecznie pokazują, jak użytkownicy wchodzą w interakcje ze stroną.
Google głównie uwzględnia dane terenowe do oceny Core Web Vitals strony i określenia jej pozycji w wynikach wyszukiwania. Dlatego optymalizacja strony internetowej powinna bardziej skupiać się na danych terenowych niż na danych laboratoryjnych.
Dowiedz się więcej o Core Web Vitals tutaj.
Dlaczego monitorować Core Web Vitals?
Monitorowanie Core Web Vitals jest kluczowe dla właściciela strony internetowej lub dewelopera, ponieważ pokazuje jakość doświadczenia użytkownika na stronie i ma bezpośredni wpływ na jej pozycję w Google. Te metryki są znane jako kluczowe czynniki rankingu, których Google używa. To istotne elementy dla każdego, kto potrzebuje zwiększyć widoczność swojej strony i ruch w Internecie.
Kiedy którykolwiek z metryk Core Web Vitals wpada w kategorie “Wymaga Poprawy” lub “Słabe”, jest to sygnał ostrzegawczy, że strona potrzebuje potencjalnej optymalizacji SEO, a doświadczenie użytkownika jest obecnie niewystarczające. Wolne czasy wczytywania, niereagujące interakcje lub niestabilność wizualna mogą szybko odstraszyć odwiedzających.
Co więcej, obniżenie pozycji strony z powodu słabych wskaźników może prowadzić do zmniejszenia ruchu organicznego i niewystarczających wskaźników konwersji. Użytkownicy zawsze wybierają strony szybko wczytujące się, reagujące i stabilne wizualnie.
Warto wiedzieć, że monitorowanie/optymalizacja Core Web Vitals nie dotyczy tylko SEO; to także poprawa doświadczenia użytkownika, ponieważ pomaga w pełnej optymalizacji strony. W ten sposób więcej użytkowników odwiedzi Twoją stronę i doświadczy płynnej wydajności.
Jak monitorować Core Web Vitals
Monitorowanie Core Web Vitals jest kluczowe dla utrzymania wysokiej wydajności strony i dostarczenia pozytywnego doświadczenia użytkownika. Aby przeprowadzić to monitorowanie, dostępne są różne metody/narzędzia. Te metody pomagają w wykrywaniu problemów i optymalizacji strony.
Oto cztery opcje monitorowania Core Web Vitals:
I. Ręczne Sprawdzanie za pomocą Narzędzi Wydajności
To prawdopodobnie najprostszy sposób monitorowania Core Web Vitals. Polega on na ręcznym sprawdzaniu za pomocą różnych narzędzi do testowania wydajności, takich jak:
- Google PageSpeed Insights
- GTMetrix
- WebPageTest
Te narzędzia pozwalają wysłać adres URL swojej strony i otrzymać natychmiastową opinię na temat wydajności oraz wyników Core Web Vitals. Zapewniają szczegółowe dane dotyczące obszarów wymagających poprawy, w tym konkretnych elementów strony, które powodują opóźnienia lub zmiany układu.
II. Alerty z Google Search Console
Google Search Console wysyła alerty, gdy znajdzie problemy z którymkolwiek ze wskaźników Twojej strony. Jest to w zasadzie korzystny system powiadamiania, ale ma swoje wady.
Google uwzględnia średnią kroczącą z ostatnich 28 dni. Oznacza to, że gdy otrzymujesz alert z Google Search Console, problem już wpłynął na pozycję Twojej strony. W rezultacie polegać wyłącznie na alertach z Search Console nie jest dobrym rozwiązaniem.
III. Usługi monitorowania stron internetowych
Kolejną metodą jest korzystanie z usług monitorowania stron internetowych, które specjalizują się w śledzeniu Core Web Vitals. Te usługi stale monitorują wydajność strony i pokazują na bieżąco metryki takie jak LCP, FID i CLS.
Kiedy wydajność strony spada, te usługi oferują dane historyczne, analizę trendów i alerty. Pomagają unikać problemów i zawsze dostarczać doskonałe doświadczenie użytkownika. Poznamy te narzędzia później w tym artykule.
IV. Opracuj Własne Narzędzia za pomocą CrUX i Lighthouse
Jeśli potrzebujesz bardziej spersonalizowanego systemu, możesz nawet opracować własne narzędzia monitorujące, korzystając z danych z Raportu Doświadczenia Użytkownika Chrome (CrUX) i silnika Lighthouse.
CrUX dostarcza danych terenowych zebranych od rzeczywistych użytkowników przeglądarki Chrome. Te dane pomagają zrozumieć, jak strona działa w czasie. Możesz połączyć te dane z silnikiem Lighthouse, aby ocenić zarówno dane terenowe, jak i laboratoryjne oraz uzyskać pełny obraz wydajności Twojej strony.
Monitorowanie Core Web Vitals jest ważne, jeśli chcesz utrzymać konkurencyjną obecność w internecie i dostarczyć pozytywne doświadczenie użytkownika. Dane terenowe zebrane od rzeczywistych użytkowników pomagają zrozumieć długoterminowe trendy wydajności Twojej strony, ale dane laboratoryjne pozwalają natychmiast wykryć potencjalne problemy z UX.
Analiza problemów w danych laboratoryjnych pomaga w proaktywnej poprawie wydajności strony, zanim Google zauważy problemy w aktualizacji danych terenowych, co pozwala uniknąć możliwego spadku w wynikach wyszukiwania.
Najlepsze narzędzia do monitorowania Core Web Vitals
Teraz, gdy już wiesz, czym są Core Web Vitals i dlaczego są ważne, dowiedzmy się więcej o najlepszych usługach, które pomogą Ci monitorować te metryki na Twojej stronie.
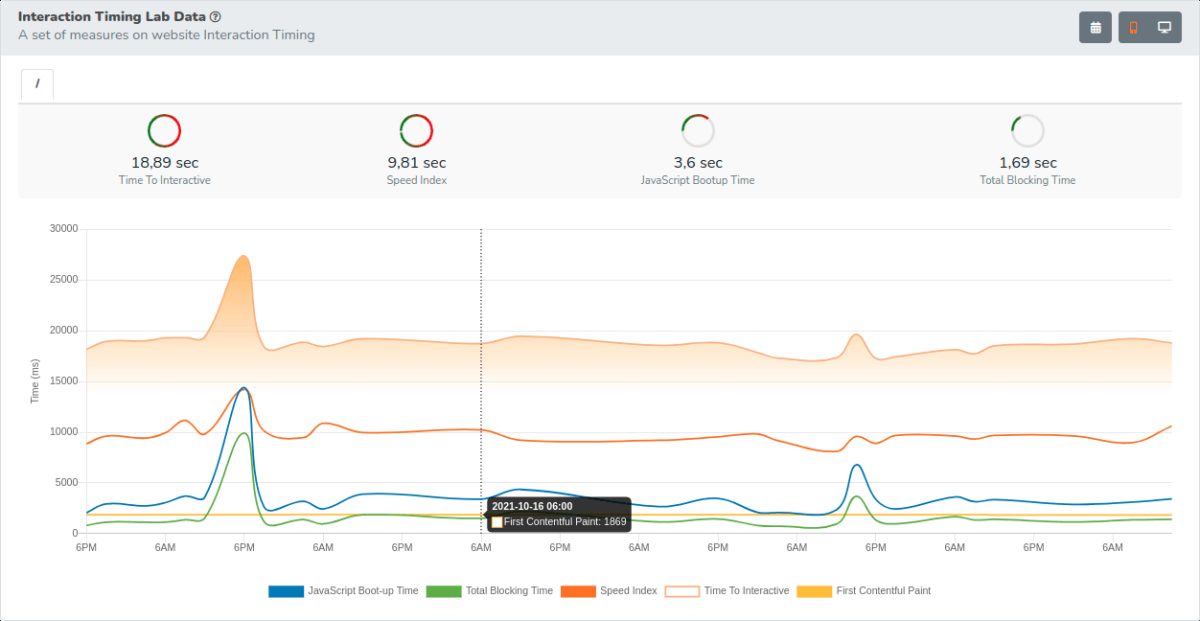
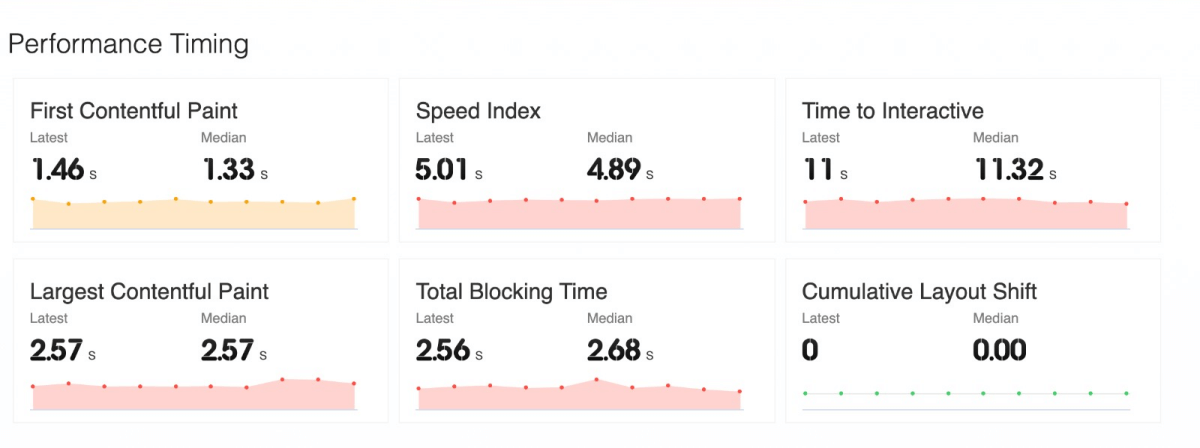
1. Super Monitoring

Usługa Core Web Vitals od Super Monitoring oferuje perspektywiczne podejście do monitorowania wydajności strony. Pomaga w utrzymaniu interfejsu o wysokiej jakości i zapobiega degradacji strony w wynikach Google.
Przyjrzyjmy się krótko głównym funkcjom i korzyściom narzędzia Super Monitoring:
- Kompleksowe Monitorowanie: Usługa sprawdza zarówno dane laboratoryjne, jak i dane terenowe w zakresie Core Web Vitals, aby zapewnić pełen obraz wydajności Twojej strony.
- Planowanie Dostosowanej Częstotliwości: Możesz zaplanować, kiedy są mierzone/pobierane metryki, aby dostosować je do wzorców użytkowania Twojej strony.
- Wybór Urządzenia i Zakresu: Możesz wybrać monitorowanie wydajności na urządzeniach stacjonarnych lub mobilnych oraz skupić się na jednym adresie URL lub całej stronie internetowej.
- Konfiguracja Progu: Usługa pozwala dostosować alerty, ustawiając progi na podstawie metryk Core Web Vitals, w tym kategorii Słabej lub Wymagającej Poprawy, aby otrzymywać aktualne powiadomienia.
- Proaktywne Wykrywanie Problemów: Usługa pomaga wykryć nagle pogorszenie jakości interfejsu i identyfikować problemy, zanim wpłyną na pozycję Twojej strony w wynikach wyszukiwania.
- Zapobieganie Spadkom Pozycji: Identyfikując i rozwiązując problemy z Core Web Vitals z wyprzedzeniem, możesz zapobiec degradacji Twojej strony przez Google, zapewniając stałą widoczność w wynikach wyszukiwania.

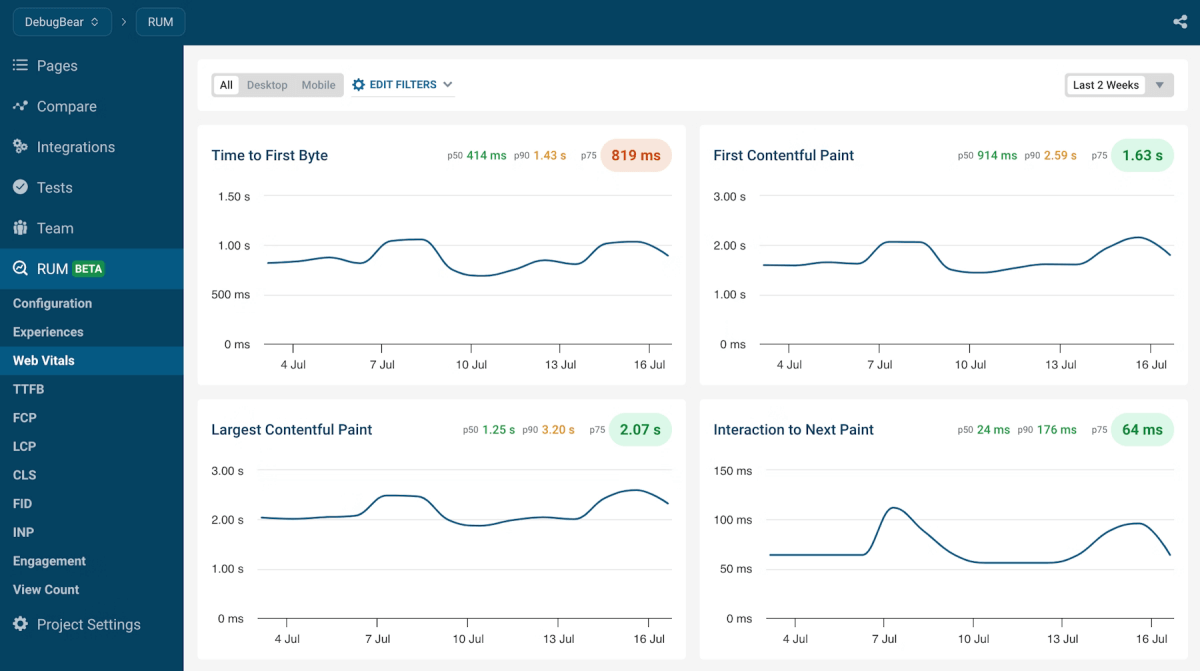
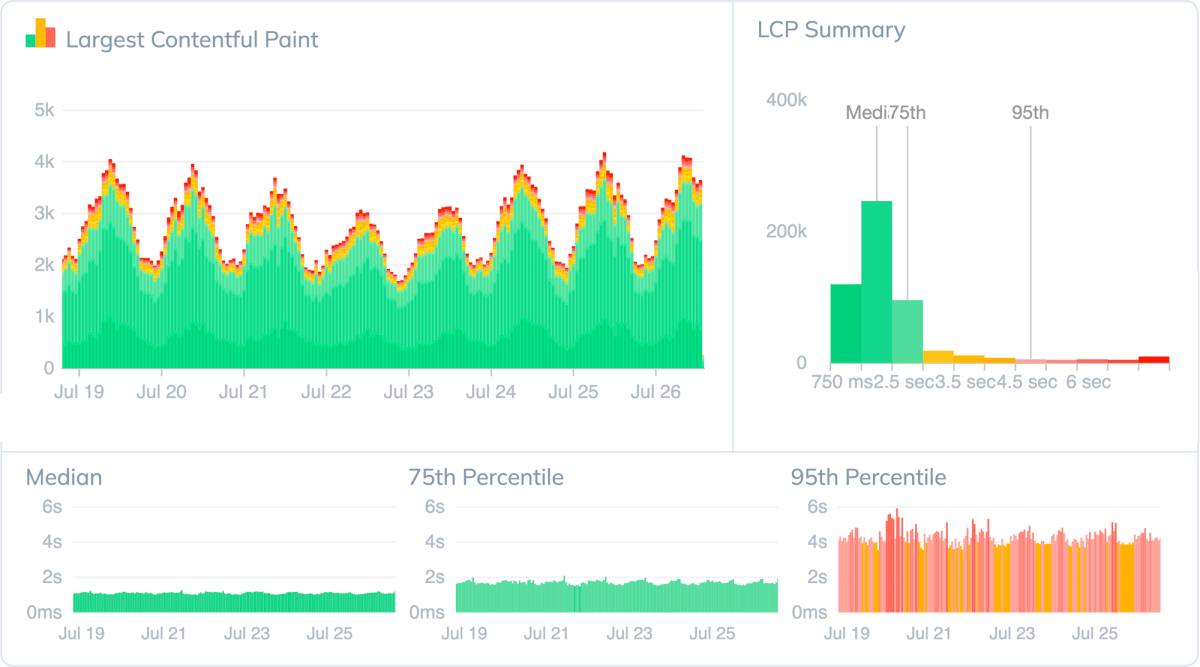
2. DebugBear

Usługa Core Web Vitals od DebugBear pomaga monitorować i poprawiać wydajność Twojej strony. Ciągle śledzi kluczowe metryki za pomocą CrUX, aby wykryć zmiany w wydajności w czasie. Przyjazny dla użytkownika panel pomaga zidentyfikować wolno wczytywane strony i optymalizować je z łatwością.
Dzięki codziennym raportom laboratoryjnym Google Lighthouse, DebugBear dostarcza aktualnych informacji bez konieczności oczekiwania 28 dni na aktualizacje danych terenowych. Ta funkcja ocenia wydajność Twojej strony dokładniej niż szybkie symulacje sieci.
Usługa umożliwia przeprowadzanie testów z ponad 20 lokalizacji na całym świecie, dzięki czemu możesz dostosować swoje testy do geograficznego rozkładu Twojej grupy docelowej. Instalując fragment analityki DebugBear, możesz monitorować rzeczywistych użytkowników i uzyskać cenne dane dotyczące problemów z szybkością ładowania stron na Twojej stronie.
Oprócz standardowych metryk, DebugBear oferuje obszerną analizę danych debugowania, takich jak aktywność sieciowa i procesora, co pomaga programistom diagnozować i rozwiązywać problemy wydajnościowe.

3. Request Metrics

Request Metrics pozwala uzyskać dostęp do metryk wydajności w czasie rzeczywistym, które Google wykorzystuje do oceny wydajności Twojej strony. Zarówno właściciele stron, jak i deweloperzy korzystają z niego, aby uzyskać cenne dane na temat kluczowych elementów doświadczenia użytkownika.
Usługa pomaga zmierzyć czas potrzebny na wyświetlenie treści na Twojej stronie. Ma to na celu zapewnienie szybkiego wczytywania stron, dzięki czemu użytkownicy nie muszą mierzyć się z frustrującymi wskaźnikami ładowania. Szybkie dostarczanie treści ma kluczowe znaczenie dla utrzymania zaangażowania użytkowników.
Request Metrics informuje także, czy na Twoich stronach występują przesunięcia układu w miarę ładowania asynchronicznych treści. Użytkownicy z wolnymi sieciami mogą napotkać takie problemy. Wykrywanie przesunięć układu pomaga zapewnić stabilne i płynne doświadczenie użytkownika.
Ponieważ nadmierna ilość JavaScript może sprawić, że Twoje strony będą niereaktywne i prowadzić do opóźnień w reakcji, Request Metrics pomaga dowiedzieć się, kiedy Twoje strony są wolne, dzięki czemu można je zoptymalizować i uczynić bardziej reaktywnymi.

4. New Relic

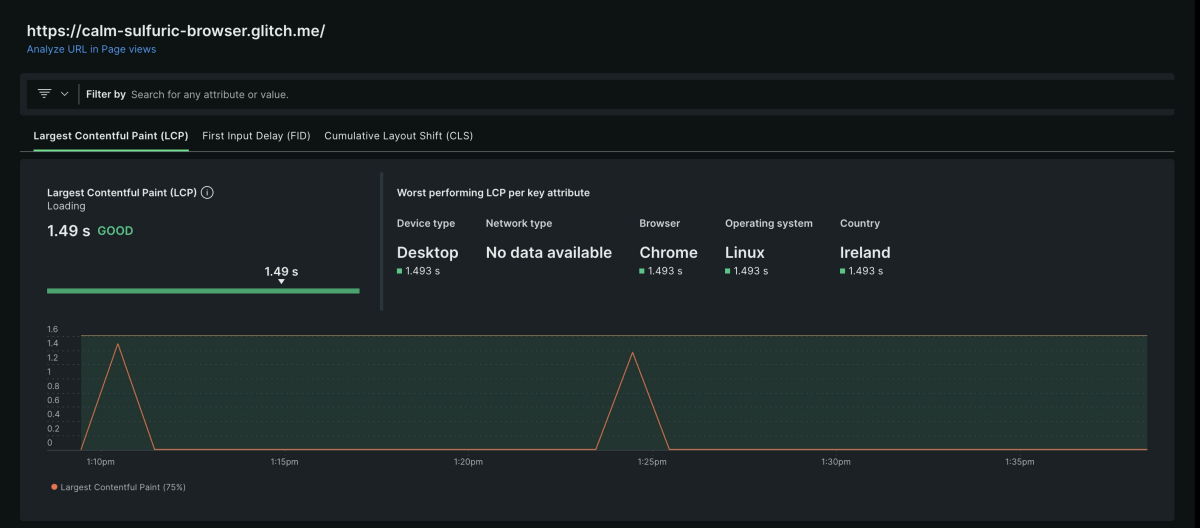
New Relic to potężne rozwiązanie monitoringu rzeczywistych użytkowników, które ocenia prędkość i wydajność strony na różnych platformach. Dostarcza rzeczywiste dane dotyczące wydajności strony, uwzględniając różne metody wczytywania i interakcje użytkowników.
Usługa śledzi zarówno dane terenowe, jak i laboratoryjne dotyczące Core Web Vitals, a także inne istotne metryki, aby umożliwić Ci pełen przegląd wydajności Twojej strony. Gromadzi dane przez cały cykl życia Twojej strony, zapewniając głęboką analizę wydajności.
New Relic oferuje również analizę porównawczą, pomagając Ci porównać interakcje rzeczywistych użytkowników z trendami monitoringu syntetycznego, co pozwala znaleźć obszary do poprawy.

5. PageSpeedPlus

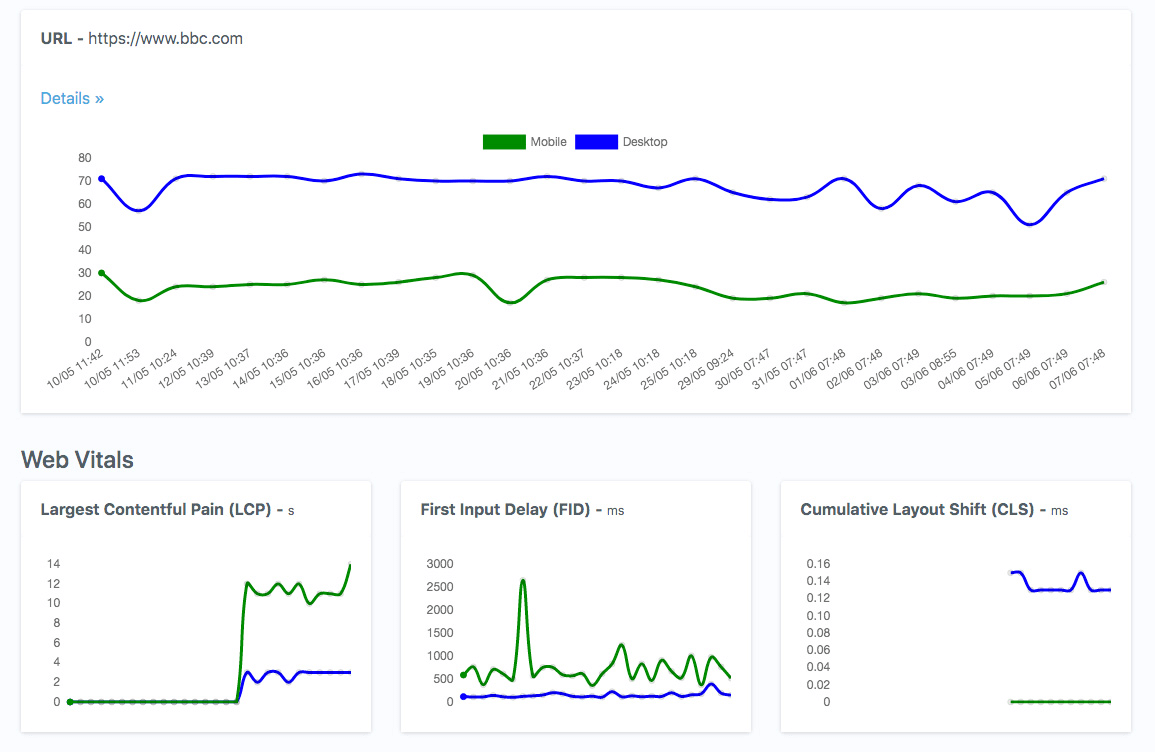
PageSpeedPlus to doskonałe narzędzie dla wszystkich, którzy poważnie podchodzą do optymalizacji technicznej SEO, ponieważ oferuje potężne funkcje do optymalizacji wydajności strony i poprawy doświadczenia użytkownika. Ciągle monitoruje wyniki Google PageSpeed i informuje Cię, kiedy wyniki spadają na ważnych stronach.
Usługa regularnie sprawdza Twoje kluczowe strony, monitoruje Codzienne Core Web Vitals, śledzi analizy danych terenowych i laboratoryjnych, porównuje wydajność Twojej strony z konkurentami oraz przeprowadza kompleksowe testy Google PageSpeed na wszystkich stronach Twojej strony.
Co więcej, PageSpeedPlus jest w stanie wysyłać aktualne powiadomienia, ustawiać testy automatyczne, eksportować dane do Google Sheets, inicjować skanowanie natychmiast i poprawiać prędkość strony za pomocą rozgrzewania pamięci podręcznej w wielu regionach.

6. PageMTR

PageMTR to usługa Core Web Vitals, która służy do optymalizacji doświadczenia użytkownika i zapewnienia długoterminowego sukcesu strony. Pomaga w określeniu wydajności Twojej strony i znajdowaniu obszarów do poprawy.
Usługa sumiennie monitoruje trzy kluczowe Core Web Vitals co trzy godziny, aby dostarczać dane w czasie rzeczywistym dotyczące wydajności Twojej strony. Możesz użyć PageMTR do monitorowania CLS w celu wykrycia nieoczekiwanych przesunięć układu, FID w celu pomiaru reaktywności ładowania oraz LCP, aby poznać czas renderowania największego widocznego elementu zawartości.
PageMTR mierzy także FCP, czyli czas od rozpoczęcia ładowania strony do wyrenderowania jakiejkolwiek części zawartości na ekranie. Usługa zapewnia LCP wynoszący 2,5 sekundy lub mniej oraz FCP wynoszący 1,8 sekundy lub mniej.

7. Clickio

Usługa Core Web Vitals Clickio pomaga optymalizować wydajność Twojej strony i doświadczenie użytkownika. Wykracza poza dane laboratoryjne i skupia się na tym, jak rzeczywisti użytkownicy doświadczają Twojej strony. Taki podejście dostarcza szybkich danych dotyczących Core Web Vitals i eliminuje opóźnienia związane z aktualizacjami Google Search Console.
Usługa zapewnia dogłębną analizę, dzięki której możesz wykrywać problemy wydajności, wnikając w konkretne czynniki, takie jak strona, urządzenie, przeglądarka, niestandardowe wymiary i wiele innych. To rodzaj szczegółowego przeglądu, który umożliwia dokładne znalezienie obszarów wymagających poprawy.
Clickio oferuje również zautomatyzowany system powiadomień, który informuje Cię poprzez e-mail, gdy Twoja strona nie spełnia wymogów lub gdy istotne metryki spadną poniżej ustalonego progu. Dodatkowo warto wiedzieć, że usługa opiera się na Bibliotece Web-Vitals stworzonej przez Google, co zapewnia łatwość integracji.
8. ThousandEyes

ThousandEyes to usługa Core Web Vitals skoncentrowana na testach transakcji syntetycznych, dostarczająca danych na żywo dotyczących wydajności strony. Wykorzystuje tworzenie skryptów oparte na JavaScript, umożliwiające określenie konkretnych ścieżek nawigacji i pomiar metryk dotyczących Core Web Vitals oraz pozwala na korzystanie z niestandardowych znaczników oraz szczegółowych testów transakcji.
Usługa umożliwia odtwarzanie skryptów transakcji i tworzenie migawek w niestandardowych odstępach czasu, co upraszcza proces debugowania. Oferuje również elastyczny harmonogram testów “round-robin”, umożliwiający precyzyjne testowanie interwałów czasowych.
ThousandEyes precyzyjnie mierzy i porównuje wydajność wyświetlania strony, w tym fazy DNS, SSL, Odbierania i HTTP. Co więcej, dostarcza szczegółowych wizualizacji pobierania i ładowania komponentów, pozwalając na identyfikację błędów, wąskich gardeł i wpływów zewnętrznych API.
9. Little Warden

Oprócz różnorodnych funkcji monitoringu strony, Little Warden oferuje usługę Core Web Vitals, która umożliwia właścicielom stron znacząco wzbogacenie doświadczenia użytkownika na swojej stronie. Pozwala ocenić szybkość wczytywania strony oraz aspekty wizualne strony, aby można było wprowadzać zmiany i zwiększać zadowolenie użytkowników.
Usługa porównuje wydajność Twojej strony z konkurencją i wykrywa obszary, gdzie istnieje możliwość poprawy. Kombinuje różne metryki, dzięki czemu można dowiedzieć się, jak zwiększyć wydajność strony.
Zmiany na stronie mogą niezamierzenie i negatywnie wpływać na doświadczenie użytkownika. Dlatego powiadomienia od Little Warden informują Cię o tym i pomagają wprowadzić szybkie zmiany, aby utrzymać spójne zadowolenie użytkowników.
10. LoadFocus

LoadFocus to kompleksowa usługa monitoringu Core Web Vitals, która śledzi wydajność Twojej strony oraz kluczowe metryki w migawce. Pomaga ustawić alert na różne metryki i otrzymywać powiadomienia e-mailem, na Slacku lub w Microsoft Teams.
Tworzenie testów za pomocą LoadFocus to szybki proces; wystarczy dodać swoją stronę i kliknąć “Uruchom Test”. Możesz skonfigurować wiele alertów na dowolnej stronie w zależności od różnych metryk i uzyskać dostęp do historii wyników swoich poprzednich alertów.
Usługa umożliwia również korzystanie z osi czasu obrazów dla każdego testu, wyświetlanie wyników SEO i dostępności Twojej strony oraz monitorowanie kluczowych metryk w przyjaznym interfejsie.

Podsumowanie
Core Web Vitals składają się głównie z LCP, FID i CLS. Są to kluczowe metryki służące do oceny wydajności strony. Monitorowanie tych metryk jest niezmiernie ważne, ponieważ mają one bezpośredni wpływ na pozycje w wynikach wyszukiwania i doświadczenie użytkownika. Ich zaniedbanie może prowadzić do wolnego ładowania się stron, nieodpowiednich interakcji lub niestabilności układu strony.
Istnieje wiele różnych opcji monitorowania Core Web Vitals, w tym manualne sprawdzanie za pomocą narzędzi takich jak Google PageSpeed Insights, korzystanie z alertów Google Search Console, wykorzystywanie różnych usług monitorowania stron internetowych oraz tworzenie własnych narzędzi za pomocą danych z Chrome User Experience Report (CrUX) i silnika Lighthouse.
Najlepsze narzędzia monitorowania stron internetowych, które omówiliśmy dzisiaj, to Super Monitoring, DebugBear, Request Metrics, New Relic, PageSpeedPlus, PageMTR, Clickio, ThousandEyes, Little Warden i LoadFocus. Każde z tych narzędzi posiada różne funkcje, takie jak kompleksowe monitorowanie, codzienne raporty laboratoryjne, śledzenie danych terenowych i laboratoryjnych, różne testy, testy transakcji syntetycznych, szybkie alerty i wiele innych.
Możesz wybrać jedno z omówionych dzisiaj narzędzi do monitorowania swojej strony internetowej, w zależności od swoich potrzeb, jeśli chcesz maksymalizować swoją widoczność w Google i poprawić jakość doświadczenia użytkownika.





