Popraw wydajność strony internetowej usuwając nieużywany kod CSS
Zatrudnianie twórców stron internetowych jest dziś dość kosztowne. Z tego powodu wiele osób decyduje się na samodzielne tworzenie swoich stron, nawet jeśli nie są w tym ekspertami. W sieci dostępnych jest wiele źródeł, które mogą pomóc użytkownikom w tworzeniu motywów CSS i stron HTML. Problem polega jednak na tym, że często udaje im się dostosować pobrane strony do własnych potrzeb, nie mając pojęcia, jak pozbyć się nadmiarowego kodu CSS.
Usuwanie nieużywanego CSS jest ważne, ponieważ takie pliki są zazwyczaj bardzo duże i czasem trudno się w nich poruszać (zwłaszcza jeśli nie stworzyłeś ich sam). Nie jest tak, że możesz ręcznie sprawdzić nazwę klasy we wszystkich tych plikach, aby określić, czy możesz ją usunąć. Jeden mały błąd może sprawić, że spędzisz całe dnie na usuwaniu szkód. To zadanie może czasem stanowić wyzwanie nawet dla doświadczonych programistów.
Najłatwiejszym sposobem pozbycia się nieużywanego CSS jest skorzystanie z narzędzia “UnusedCSS”. W tym artykule omówimy, jak nieużywany CSS wpływa na stronę internetową i co możesz zrobić, by temu zapobiec, używając tego programu. A więc zaczynajmy.
Zanim przejdziemy dalej, krótkie omówienie nieużywanych CSS
Nieużywane CSS to kody w arkuszach stylów, które nie są używane do tworzenia stylów stron internetowych. Możesz mieć nieużywany CSS na swoich stronach, jeśli dodałeś CSS do swojej strony, ale później zdecydowałeś się na inny projekt. Ponadto, niewykorzystany CSS może powstać także wtedy, gdy dodasz kilka funkcji do swojej strony w fazie rozwoju, ale później zapomnisz się ich pozbyć. Z tego powodu niektóre układy arkuszy stylów mogą nadal pozostawać na twojej stronie, nawet jeśli nie są używane.
Badania pokazują, że średnio około 35% kodów CSS dostępnych na stronie internetowej jest zupełnie niepotrzebnych. Konieczne jest skrupulatne wyszukiwanie tych kodów i usuwanie ich. Takie działanie przynosi korzyści, takie jak:
- szybsza strona internetowa
- większe zaangażowanie
- lepsze możliwości utrzymania strony
Jak więc możesz pozbyć się nieużywanego CSS ze swojej strony? Za pomocą pomocnego narzędzia o nazwie UnusedCSS.

UnusedCSS – Pozbądź się z twojej strony niepotrzebnego kodu CSS
UnusedCSS to jeden z najprostszych sposobów na zidentyfikowanie i usunięcie pozostałości plików CSS z twojej strony. Narzędzie jest bardzo proste w obsłudze i jego wykorzystanie nie wymaga od ciebie żadnego doświadczenia technicznego.
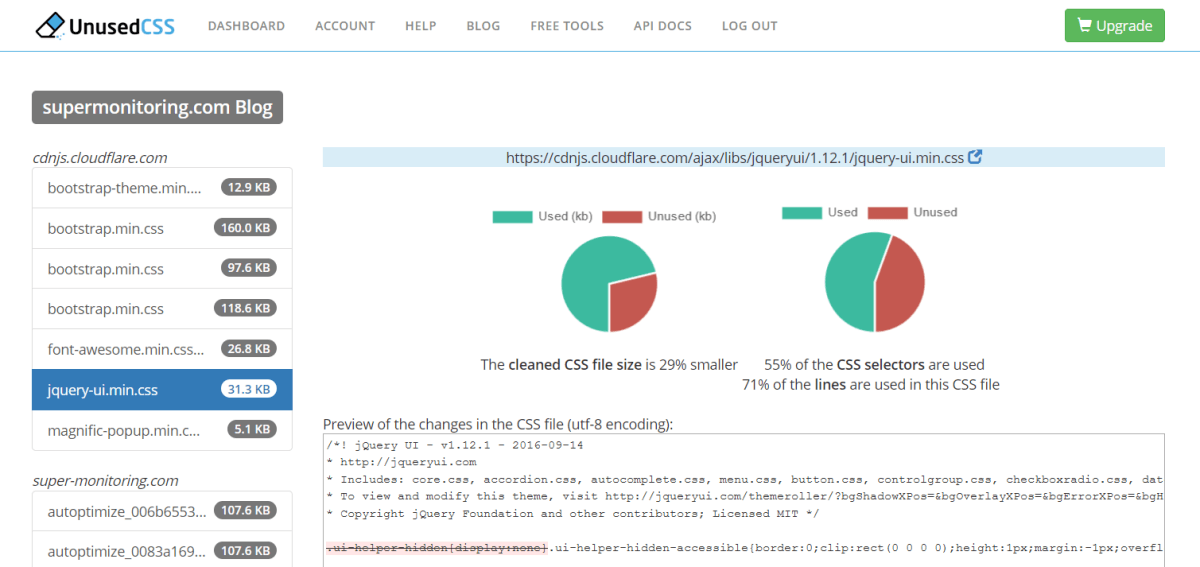
Wystarczy, że odwiedzisz oficjalną stronę narzędzia i wpiszesz adres URL swojej strony w polu tekstowym znajdującym się na środku ekranu. Następnie kliknij niebieski przycisk z napisem “Usuń nieużywany CSS” i to wszystko.
Kiedy to zrobisz, na następnej stronie zobaczysz przegląd wszystkich nieużywanych plików CSS, które znajdują się na jednej stronie twojej witryny, podzielonych według katalogu, w którym te pliki się znajdują. Możesz wybrać opcję otrzymania szczegółowego raportu wszystkich nieużywanych plików CSS, podając swój adres e-mail na dole strony.
To mniej więcej tyle, na co pozwala darmowa wersja narzędzia. Jeżeli chcesz pobierać oczyszczone pliki CSS ze strony, musisz wykupić licencję na to narzędzie, której cena zaczyna się od 25 dolarów miesięcznie dla właścicieli stron.
Podsumowując, UnusedCSS może Ci pomóc:
- automatycznie odkrywać nieużywane reguły CSS na twojej stronie,
- skanować pliki JavaScript pod kątem reguł CSS,
- dostarczać czyste i możliwe do pobrania pliki CSS,
- regularnie sprawdzać swoją stronę pod kątem zmian,
- ustawić niestandardowego agenta użytkownika do przeszukiwania twojej strony.
I wiele więcej.
Darmowe narzędzia oferowane przez UnusedCSS
Chociaż dostęp do podstawowych funkcji programu (usuwanie nieużywanych plików CSS) uzyskuje się poprzez zakup licencji, na stronie UnusedCSS dostępnych jest wiele darmowych narzędzi, które można wykorzystać do generowania czystych i użytecznych plików CSS dla swojej strony.
Są to między innymi takie narzędzia jak:
- Generator gradientów CSS
- Generator gradientu obramowania CSS
- Generator gradientu tekstowego CSS
- Generator trójkątów CSS
- Generator ścieżek klipów CSS
- Generator cieni w ramce CSS
- Generator cienia tekstu CSS
Na stronie internetowej narzędzia znajduje się również obszerna kolekcja dokumentów API, do których możesz się odwołać, aby dostosować swoje użycie narzędzia.

Ocena UnusedCSS
Jak każde oprogramowanie i aplikacja, UnusedCSS ma swoje plusy i minusy. Przyjrzyjmy się im:
Plusy
- Narzędzie jest niezwykle proste w obsłudze i nie wymaga żadnej wiedzy technicznej.
- Dostarcza zarówno wysokopoziomowy, jak i szczegółowy raport wszystkich nieużywanych plików CSS na twojej stronie, podzielonych według katalogów, w których się znajdują, dzięki czemu ich znalezienie jest bardzo proste.
Minusy
- Narzędzie pozwala odkryć nieużywane pliki CSS na twojej stronie tylko za darmo. Aby pobrać czyste pliki, musisz wykupić licencję.
Ocena końcowa
Pozbycie się niepotrzebnych plików CSS może nie wydawać się bardzo ważnym zadaniem, ale jest niezwykle istotne dla poprawy szybkości działania strony i czasu reakcji użytkowników. UnusedCSS jest narzędziem, które pomaga w poprawieniu istotnych parametrów twojej strony internetowej, co może bezpośrednio przełożyć się na lepszą pozycję w algorytmach wyszukiwarki Google.
Jeśli jednak nie czujesz się komfortowo, korzystając z narzędzia do usuwania plików CSS ze swojej strony, możesz również wypróbować następujące ręczne metody optymalizacji wydajności strony:
Używaj lekkich motywów
Jeśli twoje motywy są bardzo krzykliwe i zawierają mnóstwo elementów zawierających arkusze stylów CSS, istnieje prawdopodobieństwo, że obniżą one wydajność strony i utrudnią usunięcie nieużywanego CSS. Zamiast tego używaj motywów optymalizujących wydajność.
Podziel duże pliki CSS na mniejsze
Używając mniejszych plików CSS zamiast jednego dużego, możesz łatwo zmniejszyć liczbę plików, które muszą być ładowane podczas ładowania strony.
Usuwaj nieużywany kod CSS ręcznie
Jednym z najlepszych sposobów usuwania nieużywanych plików CSS ze strony jest ręczne usuwanie ich samodzielnie lub z pomocą profesjonalisty, np. programisty.
Dobra wskazówka: Zanim zaczniesz ręcznie usuwać pliki CSS, zrób ich kopię zapasową. Będzie to pomocne w momencie, kiedy usuniesz zbyt wiele plików CSS. Mając kopię zapasową, zawsze możesz do nich wrócić w razie potrzeby.





