Programuj, testuj i ucz się z JSFiddle
Czy kiedykolwiek słyszałeś termin „Code Playground”? Jeśli lubisz programowanie, masz ciągłą potrzebę poszerzania swojej wiedzy, śledzisz w Internecie społeczności branżowe i lubisz bawić się snippetami, to wymienione pojęcie nie będzie dla Ciebie obce. „Code playground” jest stroną internetową, aplikacją lub narzędziem, które pozwala ćwiczyć i uczyć się poprzez oferowanie miejsca do pisania i testowania kodu. Pomyśl o tym, jak o kalkulatorze – wprowadzasz równanie i od razu możesz zobaczyć wynik, a co za tym idzie natychmiast zweryfikować swoje własne obliczenia i dokonać odpowiednich korekt, jeśli coś poszło źle. Teraz zastosuj tą samą zasadę, tym razem w odniesieniu do internetowego edytora kodu, który pozwoli Ci wpisać kod, zapisać go, uruchomić, a na końcu zobaczyć wyniki Twojej pracy.
Istnieje wiele różnych narzędzi internetowych, które pozwalają Ci testować Twój kod i poprawiać go, by doskonalić Twoje umiejętności programistyczne. W niniejszym tekście skupiamy się na jednym z nich, które zapewnia to wszystko i jeszcze wiele więcej. Mowa o JSFiddle, jednym z najpopularniejszych „programistycznych placów zabaw” dostępnych obecnie w sieci.
JSFiddle – sympatyczny edytor kodu online
JSFiddle to nazwa, którą z pewnością rozpoznaje większość programistów JavaScript. Pozwala programistom pracować nad aplikacjami, oceniać gotowe fragmenty kodu, udostępniać snippety, współpracować z innymi twórcami i wiele więcej. I nie sądź błędnie po samej jego nazwie, narzędzie umożliwia pracę oczywiście z JavaScript, jak i HTML, CSS, a także wszelkiego rodzaju kombinacjami tych trzech technologii internetowych. Stwórz swoje fragmenty kodu w jednym z tych języków w dedykowanych im okienkach i naciśnij przycisk „Uruchom” („Run”), by zobaczyć je w akcji w oknie „Wynik” („Result”). Prawda, że proste?
JSFiddle jest często uznawany za jeden z pierwszych edytorów kodu online lub „programistycznych placów zabaw”, które dały przykład, skopiowany następnie przez wiele innych tego typu usług. Oto przegląd najważniejszych funkcjonalności narzędzia:
- Narzędzie zawiera oddzielne, regulowane sekcje zwane „panelami” dla CSS, HTML i JS, a także panel wykonawczy.
- Po zalogowaniu się do aplikacji można zdalnie debugować fragmenty kodu, zwane tutaj „fiddles”.
- Narzędzie wykonuje Twoje „fiddles” bazując na wbudowanej kolekcji ramek.
- Pozwala na współpracę w czasie rzeczywistym z funkcją śledzenia.
- Umożliwia Ci aktualizować/publikować Twoje fragmenty kodu prywatnie lub publicznie.
- Opcja odwoływania się do plików z poziomu Twoich „fiddles” poprzez dodawanie ich.
- Pozwala Ci zapraszać członków zespołu do przyłączenia się do Twojej sesji i podglądania Twojej pracy. Mogą też na bieżąco komentować to, co się dzieje, za pomocą live chata.
- Narzędzie zawiera także opcję formatowania kodu, który utworzy odpowiednie wcięcia i wyrówna cały kod.
- Wyświetlana składnia kodu jest automatycznie kolorowana, a panele zwracają informację o błędach składni w postaci brakujących znaczników lub elementów.
Dodatkowo, użytkownicy mogą tworzyć swoje profile w aplikacji, zapisywać i publikować swoje fragmenty kodu wraz z nazwami swoich profili. Wszyscy współpracownicy również będą mieli swoje konta, z indywidualnymi avatarami, by trochę uprzyjemnić pracę.

Działanie narzędzia
Jak już wspomnieliśmy wcześniej, narzędzie jest bardzo proste w użyciu. Nie wymaga od Ciebie posiadania żadnego wcześniejszego doświadczenia z HTML, CSS i JavaScript, chociaż dobrze jest mieć trochę wiedzy przed rozpoczęciem pracy z programem.
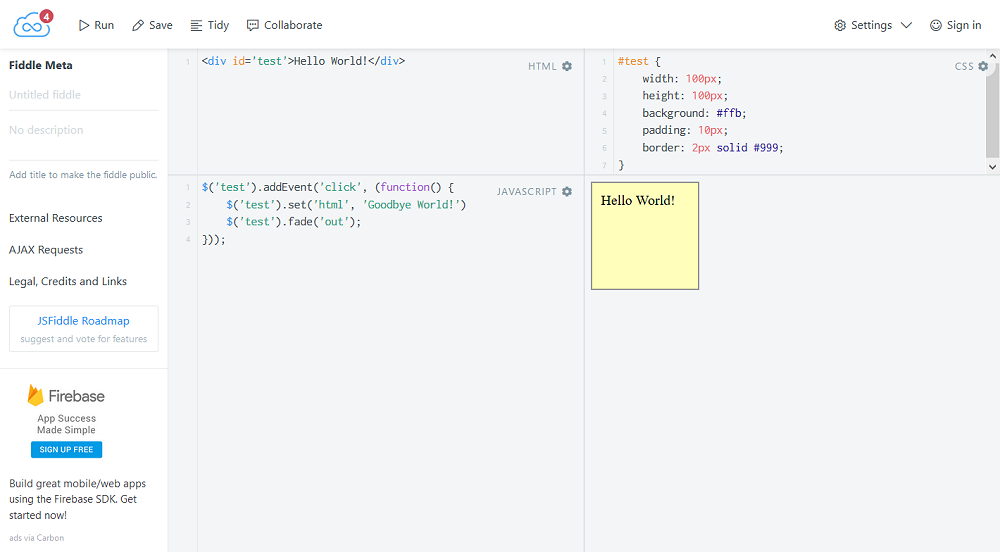
Wejdź na jsfiddle.net. Zobaczysz ekran główny podzielony na 5 sekcji – lewy panel z listą niektórych opcji, 3 sekcje odpowiednio poświęcone HTML, CSS i JavaScript oraz okienko wyników. Znajduje się tu także menu główne, zawierające różne przyciski do zarządzania Twoim kodem, już po rozpoczęciu jego pisania. Jeśli chcesz pracować z daną biblioteką jednego z dostępnych języków, możesz kliknąć na ikonę ustawień mieszczącą się w prawym górnym rogu każdego panelu i wybrać interesujące Cię repozytorium. Gdy wszystko już sobie poustawiasz, możesz wreszcie przystąpić do tworzenia swoich projektów.
Kliknij wewnątrz dowolnego panelu, by zainicjować kursor i zacznij pisać. Gdy wprowadzisz już swój kod (w jednym, w dwóch lub we wszystkich panelach), wciśnij przycisk „Uruchom” („Run”) w menu głównym, by wyświetlić efekt swojej pracy w panelu wyników. Możesz też kliknąć przycisk „Tidy”, by wszystko, co zapisałeś, znalazło się na swoim miejscu oraz wybrać konkretne ustawienia, na których chcesz pracować, klikając przycisk „Ustawienia” („Settings”) w prawym górnym rogu ekranu.
Żeby zaprosić członków zespołu i zacząć współpracę, należy kliknąć przycisk „Współpraca” („Collaborate”) w menu głównym. Powinno wyświetlić się okienko pop-up wyjaśniające, w jaki sposób można wysłać link do sesji Twojemu zespołowi. Oprócz tego powinna pojawić się kolumna z niektórymi dodatkowymi opcjami, gdy uruchomi się sesja współpracy. Na te opcje składa się: edycja profilu, dodawanie członków, mikrofon do aktywacji rozmów głosowych oraz ikona wiadomości, by rozpocząć live chat. Aby zapisać Twój „fiddle”, musisz stworzyć nowe konto w JSFiddle i zalogować się do niego. Rejestracja jest dość prosta i powinna zająć Ci najwyżej kilka sekund.
Zalety i wady
Przyszedł czas na postawienie na szalach mocnych i słabych stron JSFiddle.
Do mocnych stron narzędzia z pewnością zalicza się:
- możliwość edycji kodu online wraz z funkcjonalnością współpracy,
- prostota publikowania fragmentów kodu, zarówno prywatnie, jak i publicznie,
- łatwe tworzenie udanych zapytań AJAX,
- jego całkowita bezpłatność.
Zawsze możesz sam rzucić okiem na funkcje narzędzia, by samemu sprawdzić jego zalety.
Jako słabsze strony aplikacji można wymienić:
- niedostatecznie szybko działające wyświetlanie wyników pracy kodu (przynajmniej według użytkowników korzystających wcześniej z konkurencyjnych narzędzi),
- brak możliwości sprawdzenia, kto korzystał z Twoich fragmentów kodu,
- brak opcji wyłączenia widoku paneli języków, z których w danym projekcie nie zamierzasz wcale korzystać.
Programuj i wykonuj w czasie rzeczywistym kod HTML + CSS + JavaScript z @jsfiddle jsfiddle.net/ via @MonitoringStron
Podsumowanie
JSFiddle jest doskonałym miejscem do ćwiczenia i doskonalenia Twoich umiejętności programowania. Nie musisz niczego instalować, ani nic płacić, a nawet nie musisz niczego się uczyć przed korzystaniem z tej aplikacji. Istnieje tylko kilka narzędzi, które pozwolą Ci na to samo.






