Tworzenie animacji wczytywania za pomocą Preloaders.net
Nikt nie lubi być przykuty do pustego ekranu w czasie wczytywania witryny lub aplikacji. Aby uczynić stronę bardziej atrakcyjną, możesz dodać preloader. Preloader jest to nic więcej, jak tylko pasek ładowania lub „zapełniający się” wykres kołowy, który wskazuje, jaki procent zawartości jest już załadowany i informuje użytkownika, że żądana przez niego zawartość jest właśnie ładowana.
Wiele osób uważa, że dodanie preloadera nie jest korzystne dla strony lub aplikacji internetowej, tak samo jak nie jest dobre, by klienci i goście musieli czekać na wczytanie się treści. Należy jednak pamiętać, że dodanie preloadera pozwala w kreatywny i twórczy sposób umilić oczekiwanie odwiedzającemu.
Preloadery są również nazywane ikonami ładowania lub AJAX Loaders. Ikony AJAX są zazwyczaj używane na stronach i aplikacjach bazujących na AJAX, do informowania odwiedzającego o właśnie ładowanych treściach.
W sieci istnieje grupa witryn oferujących narzędzia online bazujące na JavaScript lub CSS3 do generowania ikon ładowania. A z drugiej strony jest wiele stron, z których można ściągnąć gotowe animowane ikony z bogatej galerii. Jedną z takich witryn jest Preloaders.net, który posiada ogromną kolekcję kreatywnych i bardzo ładnych gotowych preloaderów.
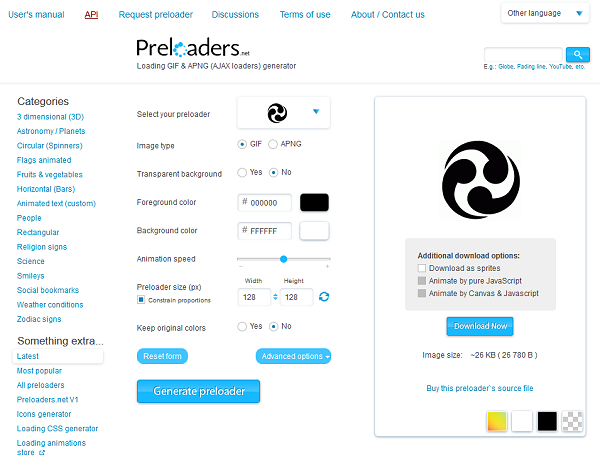
Preloaders.net ułatwia tworzenie animacji wczytywania, które są wstępnie podzielone na wiele kategorii, np.: 3D, nauka, religia, buźki, ludzie, animowany tekst, zodiak i inne. Preloaders.net pozwala wybrać preloader, zmienić typ obrazu na GIF lub APNG. Dodać przezroczyste tło, zmienić kolory pierwszego planu i kolory tła, zmienić prędkość animacji i rozmiar twojego preloadera. Po kliknięciu na zakładkę “Opcje zaawansowane” oferuje różne dodatkowe ustawienia, takie jak odwracanie kolorów, odbicie obrazu w poziomie lub w pionie, można używać kolorów otoczenia, a nawet odwrócić animacje. Umożliwia także zmianę ilości klatek i generowanie preloadera automatycznie.
Kroki do wygenerowania własnej animacji
- Wybierz z listy rozwijanej typ preloadera, który chcesz mieć na swojej stronie lub aplikacji internetowej.
- Wybierz typ obrazu: GIF lub APNG. Po wybraniu GIF otrzymamy animację z rozszerzeniem GIF, a po wybraniu APNG wygenerujemy animowany PNG, który lepiej obsługuje przezroczystość.
- Wybierz, czy chcesz mieć przezroczyste tło na grafice.
- Wybierz kolor pierwszoplanowy preloadera. Można go wybrać za pomocą próbnika kolorów bezpośrednio z kolorów otoczenia.
- Dodaj za pomocą próbnika kolor tła.
- Wybierz właściwą prędkość animacji, przeciągając niebieski przycisk w kierunku „+”, jeśli chcesz zwiększyć prędkość lub „-”, by ją zmniejszyć.
- Następnie wybierz wielkość swojego preloadera. Ikona wczytywania jest ustawiona domyślnie w najwyższej jakości i w maksymalnym dopuszczalnym rozmiarze, w momencie wybrania jej z listy rozwijanej.
- Opcja zachowania kolorów oryginalnych pozwala zachować kolory swoich preloaderów takimi jakie są, bez żadnych zmian.

Niektóre efekty specjalne
- Odwracanie kolorów obrazu.
- Odbijanie obrazu w pionie lub w poziomie. Na wielu z tych obrazków, zawierających symetryczne obiekty, nie będzie widać tego efektu.
- Możliwość pobierania kolorów z otoczenia do ikony preloadera.
- Możliwość ustawienia sekwencji animacji w odwrotnej kolejności za pomocą odpowiedniej opcji.
- Regulowanie liczby klatek animacji.
- Generowanie automatycznie pozwala na utworzenie ikony wczytywania już 2 sekundy po dokonaniu jakichkolwiek zmian parametrów.
Na stronie możemy też znaleźć starszą wersję aplikacji o nazwie Preloaders.net v1, która ma mniejszą liczbę kategorii preloaderów i w której może zająć więcej czasu generowanie ikon wczytywania.
Zamów własny preloader
Preloader.net pozwala załadować podgląd ikony wczytywania z wybraną nazwą preloadera i id e-maila, jeśli chcesz zamówić preloader dla nadchodzącego projektu. Preloaders.net nawet pozwala wybrać, jak bardzo pilne jest nasze żądanie. Dzięki temu nawet bardzo pilne żądania można zrealizować nie tracąc zbyt wiele czasu.
Bez problemów z prawami autorskimi
Preloaders.net zachęca swoich użytkowników do korzystania bez żadnych ograniczeń, bez żadnych opłat i licencji, z dowolnych animacji GIF i APNG generowanych poprzez ich stronę. Możesz też dodać odwołanie do Preloaders.net w swoim projekcie, ale nie jest to przymus, jak na innych tego typu witrynach.
Forum dyskusyjne
Preloaders.net posiada również forum dyskusyjne, gdzie można omówić problemy, które możesz napotkać podczas generowania animacji dla swojego projektu jak również uzyskać odpowiedzi na pytania związane z pracą nad stronami internetowymi.
Sprawdź, jak łatwe może być tworzenie ikon wczytywania twojej strony dzięki @preloadersnet www.preloaders.net/ via @MonitoringStron
Zamówienie klucza API
Od Preloaders.net możesz uzyskać klucz API. Dzięki dołączonej instrukcji w prosty sposób dodasz generator preloaderów do swojej strony lub aplikacji internetowej. Będzie posiadał podobną funkcjonalność, jak na stronie preloaders.net i nie będzie wymagał zapisywania tworzonych obrazów po stronie serwera. Jedynym ograniczeniem jest możliwość wygenerowania 5000 animacji dziennie.
Z API preloaders.net mogą nawet swobodnie korzystać firmy i to zupełnie za darmo!
Dotychczas, od momentu uruchomienia preloaders.net przez Timura Gafforov i Avraama Makhmudov w lutym 2008 r., strona wygenerowała już ponad 16 mln animacji wczytywania i jest odwiedzana przez ponad 15000 osób dziennie. Polecamy preloaders.net, by przynajmniej spróbować, jak w łatwy sposób można stworzyć atrakcyjny i kreatywny preloader do własnej strony internetowej.






