Wtyczki do WordPressa, które pomocą Ci zoptymalizować wyniki Google Page Speed
Szybkość wczytywania strony jest oficjalnie czynnikiem rankingowym Google od 2010 roku. Również mocno związane z szybkością wskaźniki Core Web Vitals dołączyły do czynników wpływających na pozycje w wynikach wyszukiwania Google w 2021 roku.
Wiedząc, jaki wpływ na wyniki biznesowe ma pozycja w Google, właściciele stron poświęcają coraz więcej czasu i energii optymalizacji. Ich celem są “zielone” wyniki Google Page Speed Insights – szczególnie w kategorii “Wydajność” w wersji mobile.

Jeżeli Twoja strona jest zbudowana na WordPressie, masz do dyspozycji wiele wtyczek ułatwiających optymalizację. W tym artykule znajdziesz rekomendacje sprawdzonych wtyczek do optymalizacji, wymienionych według poszczególnych sugestii wyświetlanych przez Google Page Speed Insights.
Grafika
Pliki graficzne – w szczególności bitmapy – to zazwyczaj największe (najcięższe) składniki stron internetowych. Jednocześnie są one najłatwiejsze do zoptymalizowania. Dlatego optymalizację strony internetowej najlepiej zacząć od bitmap. Efekty tego działania będą miały bardzo wyraźne przełożenie na wyniki Google Page Speed.
“Odłóż ładowanie obrazów poza ekranem”
W tej technice optymalizacyjnej chodzi o to, żeby wczytywać tylko te grafiki, które są widoczne w oknie przeglądarki. Od razu po wejściu na stronę wyświetlany jest tylko jej górny fragment, nierzadko stanowiący niewielki procent całości. Przeglądarki domyślnie wczytują wszystkie osadzone na stronie obrazy – a przecież w danej chwili niewidoczne grafiki nie są potrzebne. I może nigdy nie będą, jeżeli użytkownik nie przewinie strony.
Lazy loading polega na doczytywaniu kolejnych obrazów (ale również video oraz zawartości iFrames) w miarę przewijania strony. Można to realizować za pomocą JavaScript, lub wykorzystując natywną funkcję przeglądarek (loading="lazy"), wprowadzoną w 2019 roku.
Sprawdzoną wtyczką dedykowaną do funkcji jest a3 Lazy Load. Ale również inne wtyczki optymalizacyjne, o których będzie mowa w dalszej części tekstu, oferują lazy loading jako jedną z wielu funkcji – Autoptimize, Smush.
“Zmień rozmiar obrazów”
Jeżeli osadzisz na stronie grafikę większą niż rozmiar, w jakim ma być wyświetlana, przeglądarka wyświetli ją poprawnie i nie będzie widać, co jest nie tak. W rzeczywistości pobierany będzie oryginalny obraz (za duży), który następnie będzie “zgniatany” przez przeglądarkę przy wyświetlaniu. To zupełnie niepotrzebnie spowalnia wczytywanie strony i konsumuje nadmiarowy transfer na urządzeniach mobilnych.
Smush, ShortPixel i EWWW Image Optimizer to trzy najlepsze wtyczki do optymalizacji plików graficznych. Jedną z oferowanych przez nie funkcji jest wykrywanie bitmap o niewłaściwych rozmiarach i skalowanie ich do właściwych wymiarów.
Warto tutaj wspomnieć jeszcze o Adaptive Images, czyli technice polegającej na używaniu różnych rozmiarów zdjęć w zależności od rozdzielczości urządzenia użytkownika. Przy publikowaniu grafik generowane są osobne pliki dla komputerów, smartfonów oraz dla użytkowników pracujących w bardzo dużych rozdzielczościach (np. Retina).
Wszystkie trzy wspomniane wyżej wtyczki optymalizacyjne oferują tę funkcję.
“Użyj efektywnego kodowania obrazów”
Większość aparatów fotograficznych i smartfonów, jak też spora część programów graficznych nie ma wbudowanej funkcji optymalizacji (kompresji) plików graficznych. Stosując nowoczesne algorytmy bezstratnej kompresji, można zmniejszyć wagę plików graficznych o kilkadziesiąt procent.
Taką optymalizację można wykonywać ręcznie – za pomocą narzędzi online takich jak TinyPNG. Ale oczywiście najlepiej to zautomatyzować za pomocą wtyczek do WordPressa. Bezstratna kompresja bitmap to główna funkcja wspomnianych wyżej wtyczek Smush, ShortPixel i EWWW Image Optimizer.
“Wyświetlaj obrazy w formatach nowej generacji”
WebP to stosunkowo nowy format zapisu grafik bitowych, stworzony przez Google i zaprezentowany w 2010 roku. Mimo że nie wszyscy o nim słyszeli, wszystkie nowoczesne przeglądarki internetowe go obsługują.
Obrazy WebP są średnio mniejsze (lżejsze) o 26% od PNG i o 25-34% od JPG.
Podobnie jak w przypadku wspomnianej wyżej kompresji, konwertować obrazy do WebP można ręcznie – albo automatycznie, za pomocą Smush, ShortPixel lub EWWW Image Optimizer. Czyli, możesz dalej przygotowywać ilustracje w postaci PNG oraz zdjęcia jako JPG –a wtyczki przekonwertują je do WebP w momencie publikacji.
Zachowają one oryginalne wersje i wyświetlą na stronie, jeżeli rozpoznają użytkownika korzystającego ze starej przeglądarki, niewspierającej tego formatu (tzw. fallback).
Kod
Kod programistyczny to tekst, więc “waży” dużo mniej niż obrazki (bitmapy). Ale jego wpływ na szybkość strony nie ogranicza się tylko do czasu pobierania go z serwera. Kod wpływa bezpośrednio na renderowanie, czyli proces konstruowania strony do wyświetlenia przez przeglądarkę. Realizuje on też wszystkie funkcje na stronie – a każda z nich może w jakiś sposób wpływać na czas potrzebny do wyświetlenia strony.
“Minifikuj CSS i JavaScript”
Kod programistyczny – w tym przypadku HTML, CSS i JavaScript – wyjściowo ma postać czytelną dla człowieka. Każda instrukcja w osobnej linii, dużo wcięć, komentarze.
<script type="text/javascript">
// This snippet will prevent the viewer from being able to right-click on your page.
function f1() {
if(document.all) { return false; }
}
function f2(e) {
if(document.layers || (document.getElementById &! document.all)) {
if(e.which==2 || e.which==3) { return false; }
}
}
if(document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown = f1;
}
else {
document.onmouseup = f2;
document.oncontextmenu = f1;
}
document.oncontextmenu = new function("return false");
</script>
Przykładowy kod JavaScript w postaci czytelnej
Przeglądarka nie potrzebuje tych składników i tak samo wyrenderuje kod zupełnie ich pozbawiony. Będzie on dużo lżejszy – nawet o 50%. Przy dużej ilości kodu może to mieć znaczący wpływ na czas wczytywania.
<script type="text/javascript">function f1(){if(document.all)return!1}function f2(n){if((document.layers||document.getElementById&!document.all)&&(2==n.which||3==n.which))return!1}document.layers?(document.captureEvents(Event.MOUSEDOWN),document.onmousedown=f1):(document.onmouseup=f2,document.oncontextmenu=f1);document.oncontextmenu = new function("return false");</script>
Przykładowy kod JavaScript w postaci zminifikowanej
Tak zoptymalizowany kod nie będzie komfortowo czytelny dla człowieka. Dlatego zazwyczaj utrzymuje się dwie wersje – czytelną, na której pracuje programista, oraz zminifikowaną – publikowaną w Internecie.
Niektóre edytory kodu (narzędzia programistyczne) posiadają wbudowaną funkcję minifikacji.
Można też używać online-owych narzędzi, takich jak Code Beautify, który potrafi nie tylko minifikować kod różnych języków programistycznych, ale może również działać w drugą stronę – zwiększając czytelność zminifikowanego kodu.
Kolejny sposób to wtyczki. Minifikacja to bardzo prosta funkcja, więc zazwyczaj jest składnikiem wtyczek realizujących różne zadania optymalizacyjne – np. Autoptimize, LiteSpeed Cache.
Jeszcze jedna opcja to minifikacja kodu “w locie” przez platformy CDN, takie jak CloudFlare. CloudFlare oferuje bardzo szczodre konto darmowe i również oferuje wtyczkę do WordPressa.
“Ogranicz nieużywany JavaScript i kod CSS”
Część danych pobieranych przez użytkowników przy wczytywaniu strony internetowej jest, tak naprawdę, zbędna. Najczęściej są to popularne frameworki (jak jQuery w JavaScript lub Bootstrap w CSS), z których na stronie wykorzystywana jest tylko część.
Eliminacja takiego nadmiarowego kodu niestety wymaga ręcznej pracy programisty. Można posiłkować się takimi narzędziami Unused CSS, który skanuje serwis internetowy pod kątem fragmentów kodu CSS, które w żadnej sytuacji nie są wykorzystywane.
Specyficznym rodzajem nadmiarowego kodu są skrypty, które są potrzebne tylko w określonej sytuacji (np. w jednym formularzu), a są wczytywane wszędzie w serwisie.
Tej sytuacji dużo łatwiej zaradzić – np. za pomocą wtyczki Asset CleanUp. Wtyczka ta pomoże uporządkować nie tylko pliki z kodem JavaScript i CSS, ale również inne wtyczki. Żeby nie były wczytywane na podstronach, w których nie są potrzebne.
“Wyeliminuj zasoby blokujące renderowanie”
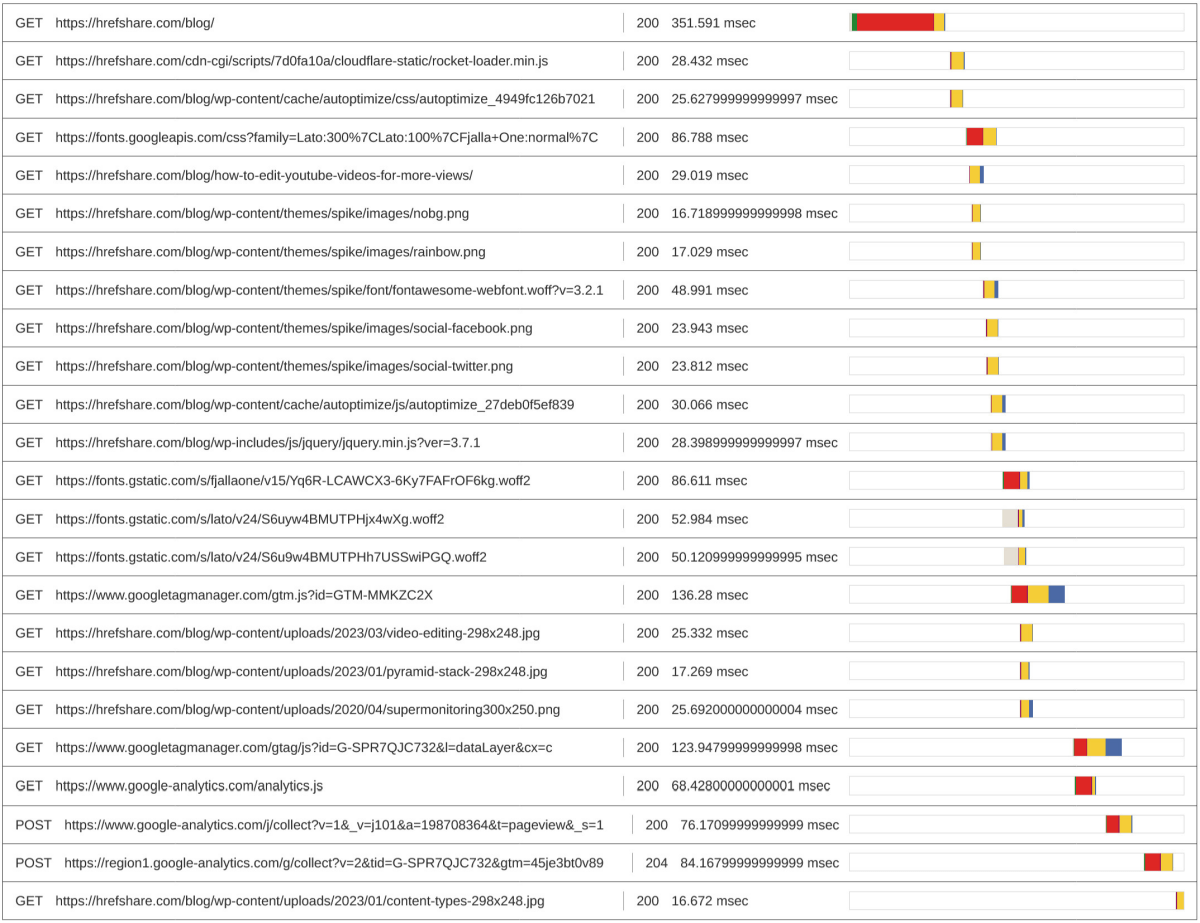
Szczegółowy wynik testu szybkości wczytywania strony prezentowany jest w postaci wykresu kaskadowego. Za pomocą poziomych słupków pokazuje on czasy wczytywania poszczególnych składników strony oraz ich wpływ na inne elementy.

Przykład wykresu kaskadowego czasu wczytywania strony
Na takim wykresie widać sytuacje, w których wczytywanie jednego elementu blokuje renderowanie innego. Bardzo często element blokujący wcale nie jest potrzebny do renderowania górnej części strony, która jest wyświetlana na samym początku (“above the fold”).
Tutaj pierwszym krokiem jest zmiana metody wczytywania wybranych komponentów z liniowej na asynchroniczną (“async” lub “defer”). Realizują to takie wtyczki jak Async Javascript (dodatek do wspomnianego wcześniej Autoptimize), Speed Optimizer czy WP Optimize.
Ciekawe rozwiązanie oferuje wtyczka Flying Scripts – umożliwia ona wczytywanie skryptów JavaScript na danej podstronie, dopiero kiedy rzeczywiście są one potrzebne.
Niestety, w większości przypadków to nie wystarczy i trzeba pójść krok dalej. Ten kolejny krok to zdefiniowanie tzw. kodu krytycznego (zarówno CSS jak i JavaScript), niezbędnego do prawidłowego zrenderowania górnej części strony – oraz przeniesienie go z zewnętrznych plików do kodu źródłowego (HTML) samej strony (tzw. osadzenie “inline”).
Najlepsze efekty da – znowu – ręczna edycja kodu wykonana przez programistę. Ale tę czynność można spróbować zautomatyzować. Potrafią to na przykład wtyczki Autoptimize, Hummingbird, Nitropack.
“Ogranicz wpływ kodu spoza witryny”
Wczytywanie komponentów z wielu różnych źródeł zawsze wpływa negatywnie na czas ładowania strony. Każdy dodatkowy serwer, z którego pobierane są dane, to dodatkowe połączenia, których można uniknąć.
Pierwszy sposób to wybór jednego spośród kilku sprawdzonych CDNów hostujących popularne pakiety kodu – np. cdnjs, jsDelivr. Chodzi o to, żeby wszystkie pakiety pobierać z jednego serwera, a nie wielu.
Drugi sposób daje jeszcze lepsze efekty, ale trochę utrudnia aktualizowanie zewnętrznego kodu. Polega na skopiowaniu wszystkich zewnętrznych zasobów na własny serwer i wczytywanie ich bez łączenia się z żadnymi innymi serwerami.
“Zapewnij widoczność tekstu podczas ładowania czcionek internetowych”
To komunikat dotyczący bardziej wrażeń użytkownika (UX) niż wydajności strony. Ale uwzględniamy go tutaj, bo porusza temat czcionek internetowych, który również jest związany z wydajnością.
Każda czcionka (font) użyta na stronie, to dodatkowe dane do wczytania. Niezależnie od tego, czy czcionka jest wczytywana z serwera strony, czy z CDNa (np. Google Fonts), potrzebuje niezerowego czasu na załadowanie.
Żeby zminimalizować negatywny wpływ czcionek na czas wczytywania oraz uniknąć chwilowej nieczytelności tekstu (przed pełnym załadowaniem fontu), warto użyć jednej ze sprawdzonych wtyczek optymalizacyjnych – Autoptimize, WP Optimize, Speed Optimizer.
Serwer i sieć
Serwer webowy (sprzęt), na którym jest zainstalowana strona, jego oprogramowanie, konfiguracja, przepływność łączy internetowych, jak również stopień obciążenia serwera i łączy – wszystko to ma wpływ na szybkość, z jaką strona WWW jest wczytywana.
Czasem niezbędna jest zmiana usługi hostingowej – np. na taką, która lepiej wspiera WordPressa – lub przejście na poziom wyżej – z hostingu współdzielonego na VPS lub serwer dedykowany, albo zwiększenie parametrów rozwiązania chmurowego.
“Skróć wstępny czas reakcji serwera”
Czas reakcji serwera w bardzo dużej mierze zależy od samego serwera – czyli jakości usługi hostingowej. Zakładając, że nie planujesz zmiany dostawcy, możesz w pewnym zakresie poprawić ten wynik, wdrażając w WordPressie cache.
Cache serwerowy polega na tym, że każda podstrona czy wpis jest zapisywana na dysku serwera w postaci statycznej i następnie serwowana użytkownikom bezpośrednio z tego statycznego zapisu. Dzięki temu jest generowana (przez skrypty oraz bazę danych) tylko raz zamiast przy każdej wizycie.
Trzy najlepsze wtyczki realizujące cache serwerowy w WordPressie to WP Super Cache, W3 Total Cache i WP Rocket. Przy czym ta ostatnia nie posiada wersji bezpłatnej, oferowana jest wyłącznie komercyjnie.
Bardzo popularny jest jeszcze LiteSpeed Cache, ale do działania wymaga hostingu wspierającego LiteSpeed.
“Wyświetlaj zasoby statyczne, stosując efektywne zasady pamięci podręcznej”
Obok wspomnianego wyżej cache serwerowego istnieje też cache przeglądarkowy – czyli tzw. pamięć podręczna przeglądarki. Żeby optymalnie go wykorzystać, serwer przy pobieraniu z niego plików powinien wysyłać odpowiednie nagłówki http informujące przeglądarkę, jak często powinna odświeżać (pobierać ponownie z serwera) pliki danego typu.
Pliki statyczne (np. graficzne, ale również dokumenty PDF, skrypty) z definicji się nie zmieniają, więc w ich przypadku czas pomiędzy odświeżeniami powinien być jak najdłuższy (np. 6 miesięcy). Dzięki temu, po pierwszej wizycie na stronie, przy większości kolejnych zasoby statyczne będą wyświetlane przy wykorzystaniu cache przeglądarkowego – czyli plików zapisanych lokalnie na dysku użytkownika.
Cache przeglądarkowy można skonfigurować edytując ustawienia hostingu (np. w pliku .htaccess), ale najwygodniej użyć jednej ze wtyczek do cache serwerowego. Każda z nich pozwala konfigurować również cache przeglądarkowy.
“Wcześniej nawiąż połączenia z wymaganymi źródłami”
“Preconnect” to metoda polegająca na nawiązaniu połączenia z zewnętrznym źródłem danych (skryptów, czcionek, grafik itd.) tak szybko, jak tylko się ta – już w nagłówku strony. Dzięki temu, kiedy nadejdzie kolej na wczytanie zasobu z tego serwera, potrwa to ułamek sekundy krócej.
Opcję tę oferują min. wtyczki Autoptimize, Speed Optimizer, Hummingbird.
“Załaduj wstępnie kluczowe żądania”
“Preload“, w przeciwieństwie do “preconnect”, to nie tylko nawiązanie połączenia z serwerem, ale wcześniejsze wczytanie danego zasobu (np. czcionki, grafiki). Ma sens oczywiście tylko dla górnej części strony (“above the fold”).
Potrafi to WP Optimize, ale również niektóre wtyczki cache’ujące – np. WP Super Cache, LiteSpeed Cache.
“Włącz kompresję tekstu”
Podobnie, jak za pomocą ZIP lub RAR można zmniejszyć wagę plików, da się też zmniejszyć wagę strony internetowej, kompresując jej zawartość tekstową. Oczywiście chodzi o kompresję w locie, na czas transmisji danych – praktycznie niezauważalną dla użytkowników.
Serwer, wysyłając dane, kompresuje je za pomocą algorytmu GZIP lub BROTLI – a przeglądarka je dekompresuje.
Sprawdzić, czy dane tekstowe wskazanej strony są kompresowane można za pomocą narzędzia Gzip Test.
W przypadku negatywnego wyniku kompresję trzeba włączyć w konfiguracji serwera – lub danego serwera wirtualnego. Taka opcja może być dostępna w panelu hostingowym, ale w niektórych sytuacjach konieczna będzie edycja pliku .htaccess lub wsparcie administratora.
Które wtyczki do optymalizacji WordPressa wybrać
Jeżeli Google Page Speed Insights wyświetla tylko pojedyncze sugestie optymalizacyjne dla Twojej strony, możesz załatwić sprawę pojedynczymi wtyczkami. Jeśli natomiast uwag jest sporo, prawdopodobnie najlepszym wyjściem będzie skorzystanie z jednej z uniwersalnych wtyczek optymalizacyjnych.
Oto zestawienie rekomendowanych przez nas wtyczek, których nazwy padły w niniejszym artykule:
- optymalizacja grafik: Smush, ShortPixel, EWWW Image Optimizer
- lazy loading: A3 Lazy Load
- cache dyskowy: WP Super Cache, W3 Total Cache, WP Rocket, LiteSpeed Cache (wymaga serwera LiteSpeed)
- wielozadaniowe wtyczki optymalizacyjne: Autoptimize + Async JavaScript, Speed Optimizer, Hummingbird
- inne: Asset CleanUp, Flying Scripts, Cloudflare.
Monitorowanie wyników Google Page Speed Insights
Osiągnięcie zamierzonych wyników Google Page Speed Insights nie oznacza, że można spocząć na laurach. Wyniki te mogą z czasem się pogorszyć – wystarczy, że na danej stronie zostanie opublikowana duża, niezoptymalizowana grafika. Albo pogorszy się jakość hostingu – własnego, albo zewnętrznego, z którego ładowane są dodatkowe zasoby.
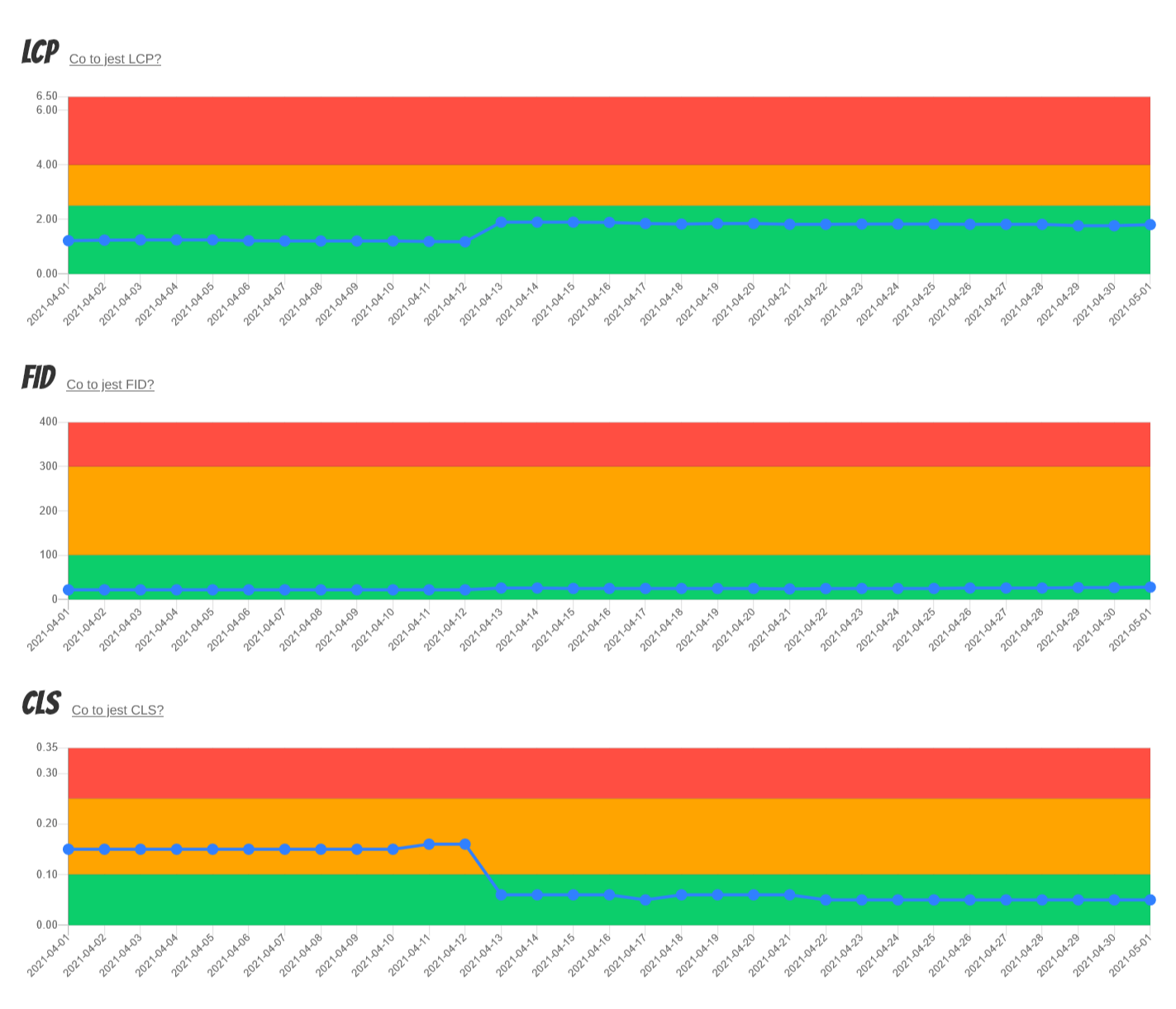
Dlatego warto monitorować zarówno czas wczytywania strony, jak i wartości Core Web Vitals. Super Monitoring umożliwia jedno i drugie.

Monitoring Core Web Vitals